ねずみハンター キャシーの開発に使用したツール

こんにちは。
聞かれてもないですけど自主的に『ねずみハンター キャシー』の開発に使用したツールの紹介をします。音楽と一部のグラフィック以外は個人開発なので、これから小規模のアプリを開発しようと考えている方の参考になれば幸いです。
機材
PC: Macbook Pro 13インチ 2.4GHz Core i5 メモリ8GB SSD 256GB

2014年の前半に買った Macbook Pro で2015年6月現在いまでもストレスなく動作しています。
ツール
Cocos2d-JS
無償の商業利用可能なアプリ開発プラットフォームです。Cocos2d-x に比べてイマイチ普及していませんが、JavaScript でブラウザ、iOS、Android などで動作するアプリが開発できる優れものです。日本語どころか英語の情報も最新のバージョンのものはあまり揃っていませんが、ソースがあるので大抵なんとかなります。
http://www.cocos2d-x.org/products(英語)
http://jp.cocos.com/products (日本語)
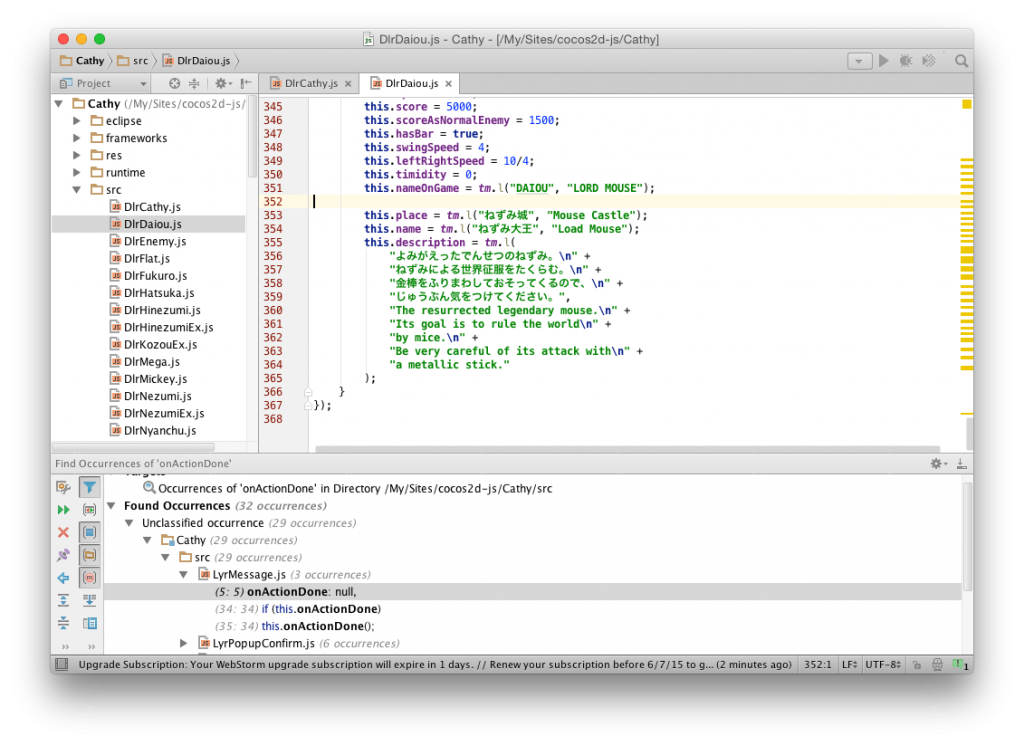
WebStorm
有償のWebサイト構築に特化したIDE(統合開発環境)です。IDEといっても自分はテキストエディタと認識しています(使いこなせてないのかな)。
JavaScript のコード補完について、いろいろなソフトを試しましたが WebStorm が一番でした。JavaScript が動的型付けのオブジェクト指向なスクリプト言語なので、コードの補完を実装するのは大変なんだと思いますが、WebStorm はその辺りをうまく実用的なレベルにまで作り込んでくれているようでした。
https://www.jetbrains.com/webstorm (英語サイト)
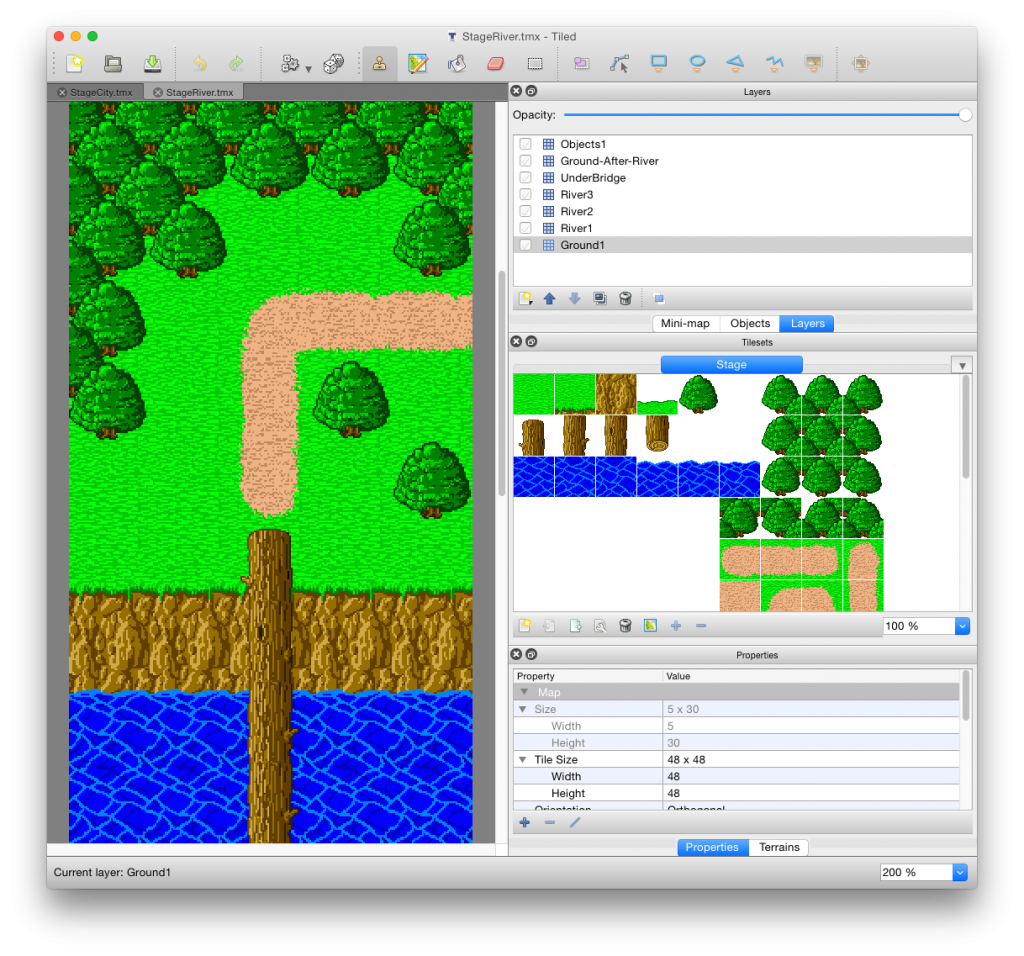
Tiled
無償の商業利用可能なマップエディタです。TMX形式で出力すれば Cocos2d-JS で読み込みことが可能です。
各ステージの背景は、マップチップを PNG ファイルで作成したものを Tiled で読み込み、TMX ファイルを作成しました。
http://www.mapeditor.org (英語サイト)
Photoshop
説明不要の有償画像加工ツールです。
主にタイトルロゴ、アイコン、スクリーンショット画像の作成に使用しました。
http://www.adobe.com/jp/products/photoshop.html
App Icon template (for Photoshop)
アプリ開発経験がある方はご存知だと思いますが、iOSのアイコンは様々な大きさのものを用意する必要があって、非常に面倒です。
このサイトにあるテンプレートを使うと、必要なサイズのアイコンを一気に作成してくれます!超便利でした!
http://appicontemplate.com/ios7
CLIP STUDIO PAINT PRO
有償のイラスト制作ソフトです。通称クリスタ。グラフィックを専門にされている方にとっては有名どころだと思います。自分はプログラマーなのでよくわかっていませんが。。
LINE スタンプが流行った時に、自分でも描いてみようと思ってクリスタ買ってしまいました。頑張って40枚描いたスタンプはリジェクトされてお蔵入りしましたが、それはまた別のお話。
Mac 用のドットエディターがいいのが見つからなかったので、今回はこれでドット打ちました。正直、ドットを本格的に打つには適していないと思います。Windows では EDGE とか D-Pixed とかあるんですけどね。。
Audacity
無償のオープンソースのサウンドデータ加工ツールです。
今回、効果音は素材サイトで探したり、自分の過去の作品で使用した音を使いまわしたりしましたが、Audacity でいろいろなエフェクトをかけたりトリミングしたり形式変換したりできるので、使いました。
BGMに関しても、ループ再生の際、微妙に無駄な間があったりすると聞き心地を損なうので、Audacity で微調整しました。
http://sourceforge.net/projects/audacity (英語サイト)
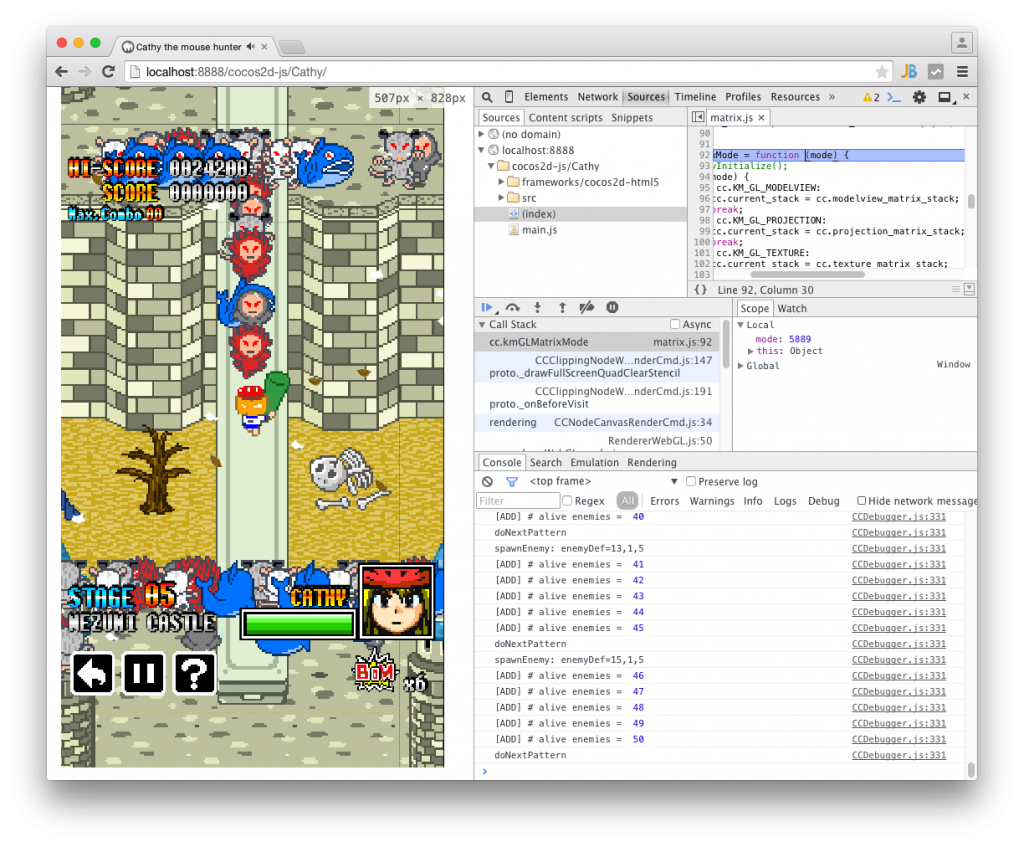
Chrome
無償のブラウザです。かなりブラウザとして有名なのですが、実は強力な JavaScript デバッグの機能を持っています。
今回は、Cocos2d-JS の JavaScript 部分の簡単なテスト/デバッグはほとんど Chrome 上で行いました。Chrome 上である程度動作が確認できた後、iOS 上で最終確認を行っていました。
https://www.google.co.jp/chrome/browser/desktop/index.html
MAMP
Webサーバー。Chrome 上で JavaScript を実行させる際に使いました。OS X や Cocos2d-JS 自体に Webサーバー機能が含まれているので、なくてもいいのですが、GUIで制御できるので個人的にはあると便利でした。
有償版もありますが、無償版で十分でした。
Xcode
iOS アプリを作成するには必須の、Apple 純正の IDE (統合開発環境) です。Cocos2d-JS で動作するプロジェクトを、iOS デバイス/シミュレーター上で動作させるには必要です。
https://developer.apple.com/jp/xcode/downloads
Eclipse + ADT プラグイン
Android アプリ制作に特化した IDE は Eclipse +ADTプラグインか、Android Studio の2択になると思いますが、Cococs2d-JS が生成するプロジェクトに含まれているのは Eclipse 用の設定ファイルなので、Eclipse の方を使用しました。
しかし2015年6月現在、Android Stdio のほうも以前よりかなり使える様になってきているようなので、今から環境をつくるならどちらがよいかわかりません。要確認です。
ADT Plugin for Eclipseのインストール – Android入門 (JavaDrive様のサイト)
http://www.javadrive.jp/android/adt
何か抜けがあるかもしれないですが、思い出したら追加します!