「3日でプロトタイプ作る」とツイッターで宣言したらやばかった

こんにちは。
先日勝手にひとりで修羅場を迎えていて、かなりやばい状態でした。顛末をまとめました。
宣言 – 6/23(火) 20:00
先日ブログにて『さいたま市の創業相談会に行ったら「まず会社作らなくていいからゲーム作りなさい」と言われた』と報告したところ、Twitter/Togetter 上で予想以上の反響(炎上?)をいただきました。
そこで勢いで、以下のようにTwitterで、3日以内にプロトタイプを公開しますと宣言してみました。
【予告】6/26(金) 20:00 にアプリのプロトタイプ公開しますので、興味のある方は見に来てください。詳細はこのツイッターで告知します
— TOME (@shinhirota) 2015, 6月 23
この時点で全く何もできていませんでした。
複雑な気持ちなのですが、結構リツイート(14リツイート)していただきました。それで「あ、皆さんに認識された」と言う感じがしました。この感じがあとで重くのしかかることになろうとは・・・。
このときの計画
72時間しかないので、午後8時にツイートした直後から、全力疾走が始まりました。「3日あるから明日からやるかあ〜」なんて言ってられません。
このときに考えていた大まかなスケジュールは以下のとおり:
6/23 20:00
〜6/24 20:00 基本システムがざっくり動作するようにする
〜6/26 20:00 時間のある限り改善
最初の24時間で、基本的な部分は作ってしまうつもりでした。
手を広げすぎると全体的に中途半端な印象になってしまうので、規模は小さくても整っているものを目指すため、このような時間配分を考えました。
内容は?
正直、作ろうと思っているゲームは何種類かあるので、宣言するまで確定していませんでした。しかしもう迷っている時間はないので、一番やりたかった過去作品(PRINCIPIA)のリメイクに決めました。
この選択が正しかったかどうかはわかりませんが、ゲーム開発はどうせやってみないとわからない要素が大きいので、これ以上悩んでいたら悩みすぎだと感じていました。
今回の宣言が契機になって前に進めたのは自分にとっては良かったです。
最初は調子良かった
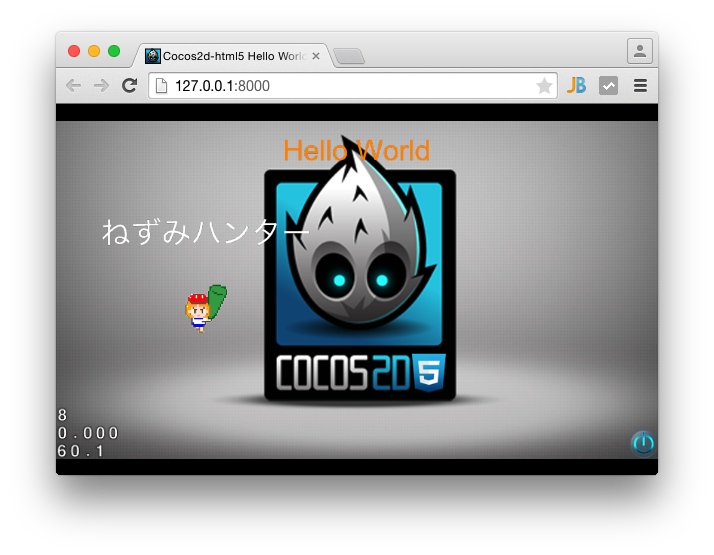
タイトル画面作った #principia_perfectus pic.twitter.com/EHSmX0iiN4
— TOME (@shinhirota) 2015, 6月 23
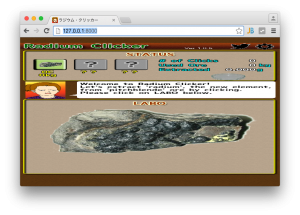
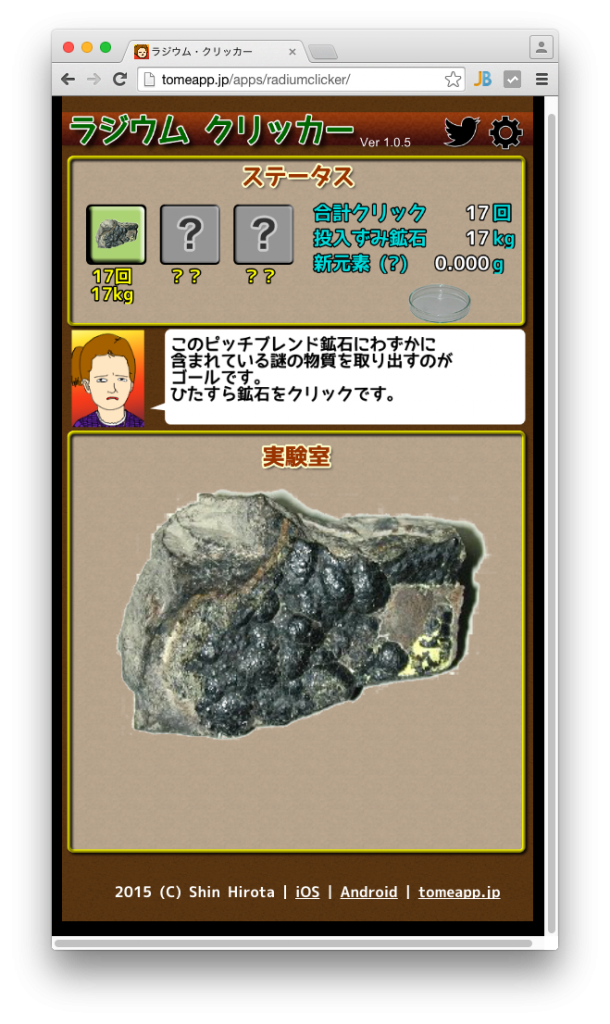
ゲーム中の画面はこんな感じ。素材ないので手書きとネットからぱくってきた。 #principia_perfectus pic.twitter.com/uzZkxtTIG2 — TOME (@shinhirota) 2015, 6月 23
ゲーム始まるようになった。が、ここからが大変だな・・・ #principia_perfectus pic.twitter.com/1fIejkWZct
— TOME (@shinhirota) 2015, 6月 24
時間とともによぎる不安 – 6/24(水) 20:00
最初のざっくりとした計画のとおり、最初の24時間で基本システムを動くように突き進んでいました。過去作品プリンキピアに、スマホゲーム的な科学者コレクション的な要素を取り入れようとしていました。 が、メイン画面を作ってみて、
「あれ、これ、思ったより面白くないんじゃないか・・・・」
と感じ始めてしまいました。 ここからがやばいです。 元職業プログラマーなので、仕様が決まっていればとりあえず動くものを作るのはそれほど大変ではないです。 しかしそもそものゲームシステムについて悩み始めてしまったら、最悪、永遠に悩み続けることができるレベルの話です。それを、明後日公開すると宣言しているものに対して悩み始めてしまったら、普通、無理です。 この時点で、だいたい24時間経過していました。 72時間しかないのに、24時間かけて作ったものを捨てて、さらにいままで数ヶ月(ぼんやりと)考えていたシステムの修正を行い、48時間で作り上げなくてはならなくなりました。これは正直不可能です。このときは「どうやってあやまろうかな・・・」と考え始めていました。
方針転換
ああ、あんなこと宣言するんじゃなかった、と思い始めましたが、実は今年1月くらいからぼんやりと(だらだらと)期限がないから真剣に考えていなかったことを、今回期限を区切ったことで、やっと真剣に考え始めただけのことでした。 そもそも会社辞めてまでやろうとしてることは何だっけ? とか自分会議が始まってしまいました。 悩んだ結果、 最大の目標は自分の作品を公開することであり、たとえそれが事業的に失敗してもそれは別の問題。そもそも絶対に事業として成功する作品など、経験不足の自分に作れるはずがないので「むしろ自然体で作るべきだ」との考えに至りました。
ホーム画面やっぱこういう方がいいな・・・。走りながら考える・・・ #principia_perfectus pic.twitter.com/9UxCnffilk — TOME (@shinhirota) 2015, 6月 25
あぶなかった。自分を見失うところだった・・・
— TOME (@shinhirota) 2015, 6月 25
宣言した期限は伸ばせない・・
そもそも上司と約束したのでもなく、まして顧客と契約書を交わしたわけでもないので、この作ります宣言は法律的な効力は何もないです。あやまってしまうこともできました。 しかしそれをやってしまうと、今後の発言(ツイートなど)への信頼性が著しく落ちてしまうはずなので、それは絶対に避けるつもりでした。 ただ、そもそも自分のツイートなんて誰も見てないに等しいので、そこまできにする必要もなかったかもしれませんが、宣言を結構リツイートされていたので、潜在意識的には「すごい見られている」と思っていたんだと思います。
最終日 – 6/26(金)
見積もりが甘くて思ったほど作れてない・・
これは会社員時代から同じだったので、一生治らないのかもしれませんが、自分は見積もりが甘いです。会社員時代は、自分の感覚の2倍の期間の見積もりを出してだいたい当たっていました。 正直、3日間あればもっと作り込めると思っていましたが、だめでした。ちょっと人様に見せられるようなレベルには到達していませんでしたが、宣言を守ることを重視して、公開に踏み切りました。
見切り発車で公開 – 20:00
そんなこともあり、当初イメージしていた規模からすると50%くらいで、完成製品版の5%くらいしか作れませんでしたが、公開に踏み切りました。
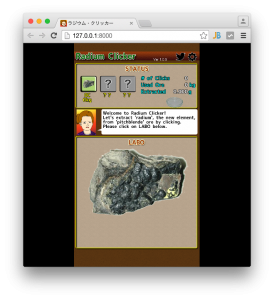
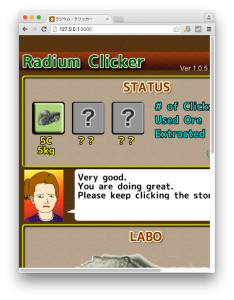
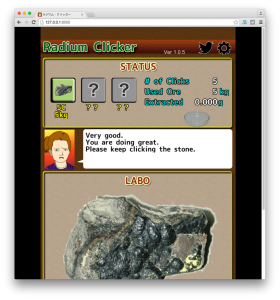
先日予告した通り、企画中のアプリのプロトタイプ?を公開しました!!ああ、もう時間切れで見切り発車・・・(T_T)/年内リリースを目指して企画中のアプリの導入部分を公開します http://t.co/3Gy3Zt5298 @shinhirotaさんから — TOME (@shinhirota) 2015, 6月 26
プロトタイプと呼べるかどうかはさておき、企画の意図を伝えるには役に立つものができたと思います。
↓現在も公開中ですので、興味がある方は以下のリンクからどうぞ
感想
「まあ大変だろうな」と予想はしていましたが、途中で悩み始めたことで修羅場が待っていました。この3日間はよく眠れませんでした・・・。
24時間全力で頑張るのは結構できるのですが、今回のような宣言をすると72時間全力で頑張れてしまうので、相当きついです。3倍ではなく3x3=9倍くらいきつかった気がします。
しかしいままでずっと真剣に考えてこなかった企画の部分を集中的に検討できたので、ものすごい前進しました。
自分で目標を立てて、ツイッターで宣言すると、実際どれだけ見られているかどうかは不明ですが、ものすごいプレッシャーになりました。逆境に身を置きたい方にはオススメです。