こんにちは。
メインコンテンツの1つが Cocos-2d-x/JS である当ブログにこう言った記事を書くべきかどうか悩みましたが、書きました。Unity、使いやすいです。(笑)
背景
最近、Cocos2d-x の最大の競合と目されていた Unity が気になっていました。Unity については、まだ無料版の機能が大きく制限されていたバージョン4のころにちょっとさわってみただけで、ほとんど使ったことはありませんでした。
また、最近はメインをPC/Mac用の作品にしており、アプリが全然リリースできていなかったこともあって、ネタさえあれば小規模なアプリ1本作ってリリースしたいなあと思っていました。
そんなときに1つのアイデアがひらめきました。
『数字を叩いたら、素数に分裂したら面白いかも』
これなら綺麗なグラフィックとかなくてもそれっぽくできそうだし、短期間でリリースできるかも・・・。
気がついたら以下のようなツイートをしていました。ツイートで自分を追い詰めるスタイルは昔から変わっていないようです。
これが 11月21日(月)PM4時なので、1週間後の 11月28日 PM4時が期限の目安です。
Unity 自体はこの2日前の11月19日にダウンロードしていて、チュートリアルをやっていたので、この時点では Unity 歴2日でした。
誰も見てないとは思いつつ、さっきのツイートをツイッターのプロフィールページに固定して自分にプレッシャーをかけてチャレンジスタートです。
1日目(〜11/22)
本気で何かを勉強するなら参考書を買ったほうがいいと思っているので、なにか買うことにしました。どうせ買うなら今アプリ業界で話題の、アプリ和尚こといたのくまんぼうさん監修の本(通称:和尚本)を買ってみました。この本にはお世話になりました・・・。
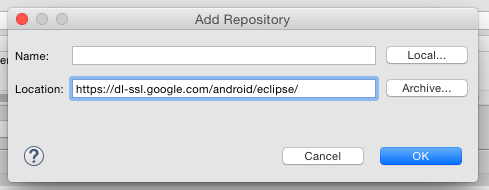
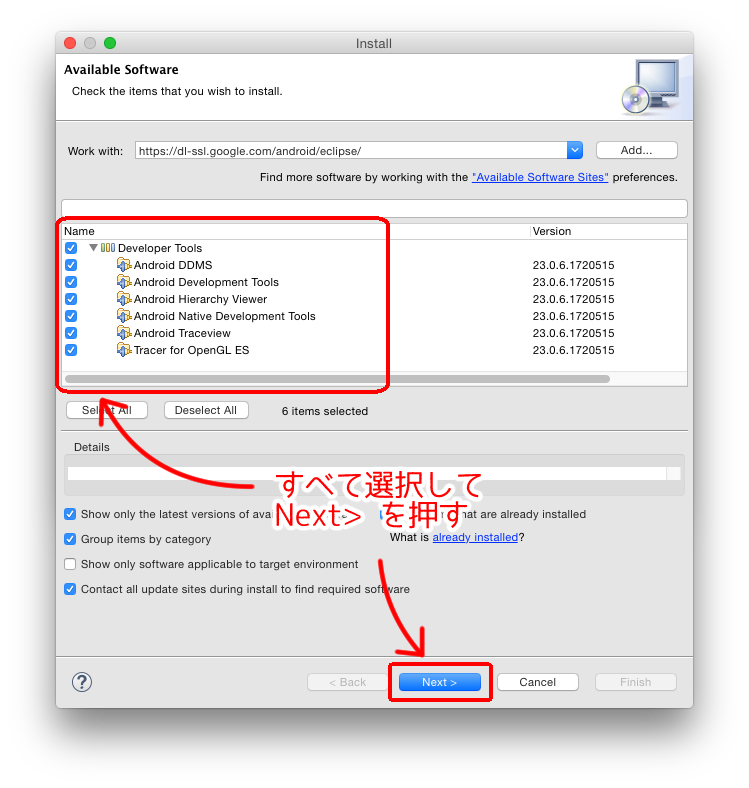
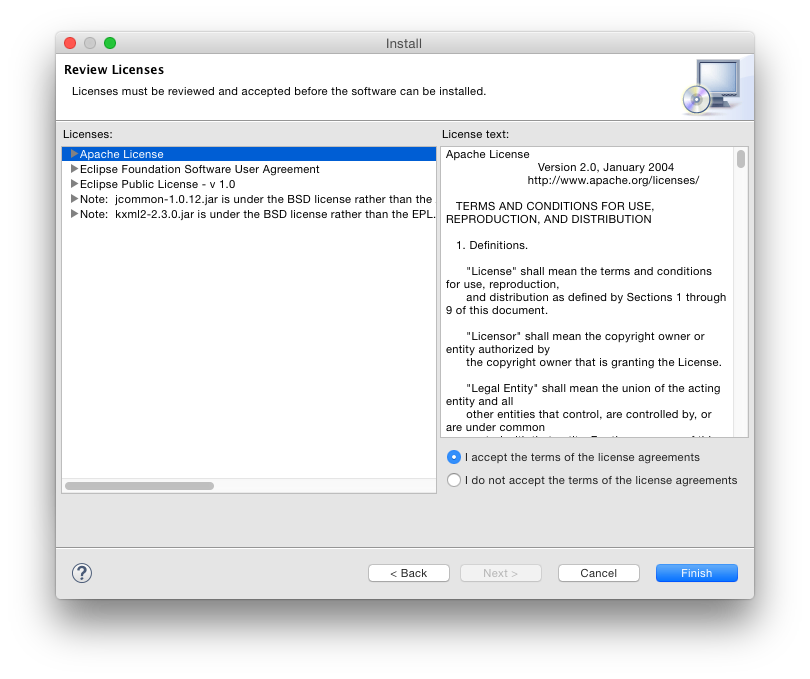
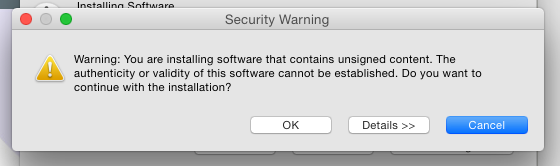
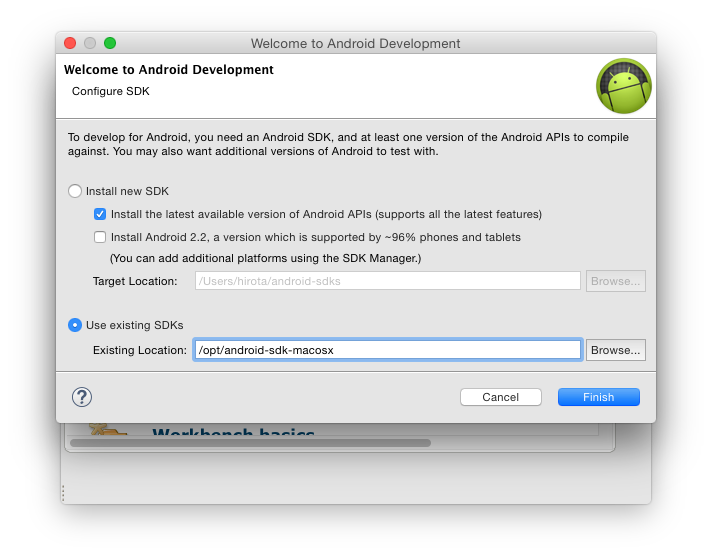
帰宅後、開発環境をセットアップしました。
- Java Development Kit (JDK1.7)※後に1.8に変更
- Android Studio (2.2.2)
- Unity(5.4.3)
この日は Unity の使い方の勉強というよりも、環境構築がメインだったので、サンプルプログラムが実機(Android)で動作すればいいかなあという感じでした。Android の端末も1年ぶりにひっぱりだして、まずはシステムアップデートさせられる有様。
試行錯誤のすえ、初日に和尚本のサンプルプログラムを動作させることができました。
ここまでは順調か・・・?
2日目(〜11/23)
朝から地震があって、福島県に津波警報が出たりしてましたが、埼玉なので安全でした。
この日から自分のアイデアを実装です。まずは「数字をたたいて分解できる」ところまで作って、それを触りながらゲームのシステムを考えようと思っていました。走りながら考える。
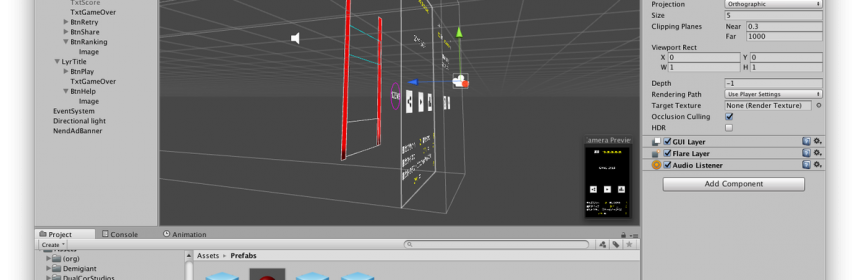
サンプルプログラムのボールが落ちてくるところをそのまま使わせていただき、それっぽい雰囲気にするため、画像を消してワイヤーフレームにし、テキストを追加しました。(それも初心者なので結構苦労しましたが・・・)
数字がタップされたことの判定は、Cocos2d-x よりやりやすかった気がします。(自分が Cocos2d-x を使いこなせてなかっただけかもしれませんが)
そのあと、数字が震える表現を Unity の Animation で表現しようとしていたのですが、ツイッターを見ていたアプリ開発者のねこバタ会議さんに教えて頂いた DOTween というもの使いました。アドバイスありがとうございます。
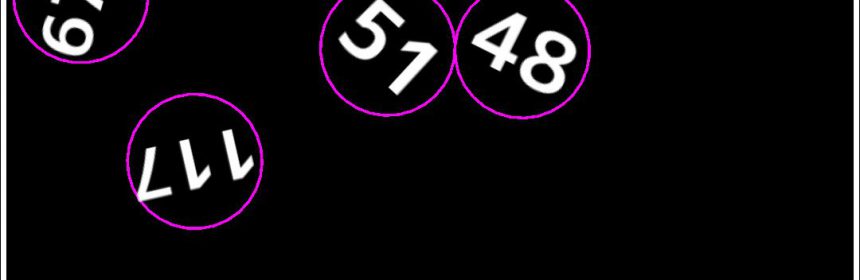
結果、開始からだいたい48時間で、当初のイメージが一応動くようになりました。
このツイートを結構リツイートや「いいね」をしていただき、モチベーションがさらに上がってしまいました。(「いいね」の力は怖いです)
3日目(〜11/24)
前日までで、とりあえずはリリースまでいけることを確信し、この日はまず広告の実装をしました。(使用させていただいたのは nend 様の広告)
Unity での広告実装は、もちろん初めてだったのですが、Cocos2d-x よりかなり簡単な気がしました。どうしようw。
ただ元々 JDK の1.7 を使っていたのですが、nend SDK がうまく動作しなかったので、JDK 1.8 にする必要がありました。詳しい理由は不明ですが、今回はスピード重視開発なので動いたら気にしません。
4日目(〜11/25)
2日目に、数字が素数に分解できるようになったものの、この時点でどうやって素数を消すか決めていませんでした。いろいろ候補はあったのですが、ツイッターを見ていたアプリ開発者のめるくまさんのアドバイスに心を惹かれてしまいました。
あまり悩んでいる時間もないので、とりあえず「素数をスワイプでつなぐ」というのを実装してみることにしました。
結構ゲームっぽくなってきました。
5日目(〜11/26)
週末もがっつり仕事してると家族崩壊しそうなので、週末は家族優先を心がけています。
この日は土曜日なので、作業できる時間は限られていたのですが、細々と作業してました。(そういう意味ではまだまだ余力があるのか?)
ツイートにあるように、ゲームとしての体裁を整えるべく、点数が入るようにしたり、ゲームオーバーになるようにしたりしました。
機能はしませんが、シェアボタン、ランキングボタンもつけました。
6日目(〜11/27)
日曜日です。この日も家族の目を盗んで開発。
風邪気味だったのと、ツイートが残ってないので、作業内容の詳細は失念しました。
7日目(〜11/28)
ついに運命の最終日。PM4時までにリリースできるのか・・・?
アプリとして最低限「ヘルプ機能」「シェア機能」「ランキング機能」は実装したいと思っていたので、それまではリリースできません。
ヘルプ機能は Unity のプレハブ機能などを使って30分くらいで作りました。
SocialConnector というプラグインを導入したところ、画像つきシェア機能が一瞬で実装できました。Cocos2d-x ではこうはいかない・・・。
ランキング機能は、Lobi というサービスを使わせていただきました。Lobi の導入は、Unity のバージョンが新しかったせいか、結構苦労しました。
そうこうしているうちに時間切れ。1週間でアプリをリリースなんて…無理だったんだ…。
8日目(ロスタイムw)
目標時刻は過ぎてしまいましたが、ここまで来たらリリースしておきましょう。
最後、アイコンを用意したり、プレイ動画用意したり、Google Play のストアページを準備したりして、準備完了。Android アプリは事後審査なので、とりあえずリリースできるのが魅力です。
というわけで、アイデアを思いついてから8日4時間で Android アプリをリリースしました!
この短期間で、それなりの形になったアプリがリリースまでいけて一安心です。昔はこれくらいのペースでアプリを量産していた開発者の方がたくさんいたようですが、最近はアプリ業界の競争が激しくなってきていて、採算がとれないようですね・・・。自分も今回は採算度外視です・・・。
所感
なかなか腰が重くて Unity 始められていませんでしたが、いざ使ってみると、噂通り素晴らしいツールに思えました。プラグイン(アセット)の導入が比較的簡単なのも印象的でした。
Cocos2d-x は、オープンソースでコードでガシガシ書けるのが魅力ではありますが、「統合開発環境」ではない点で、Unity に遅れを取っている気がしました。(Cocos Creator に期待ですかね)
さいごに
これで自分も Unity の基本は学ぶことができたので、スキルシートに『Unity 経験あり』と書いていいですか?
現在、お仕事募集中ですので、興味のある方は連絡下さいw。