Cocos2d-x でジョイスティックをサポートする方法 (Windows/Mac)

こんにちは。
最近 Unity に押されがちですが、根強いファンのいる Cocos2d-x の Windows/Mac ビルドでジョイスティックをサポートする方法をまとめました。特に Windows では落とし穴があるので要注意です。
※ここでいうジョイスティックとは、物理的なジョイスティック(ゲームパッド)のことで、仮想ジョイスティックではありません。
※iOS/Android にはジョイスティックサポートがあるようです。
GLFW の関数を直接呼ぶ
「Cocos2d-x は Windows でも Mac でも動いてすごいわー」と思っていましたが、実装を見てみると内部では GLFW というオープンソースのライブラリーを使用しており、GLFW が Windows/Mac などをサポートしていました。その点で言えば、すごいのは GLFW です。
GLFW の API を見てみると、ジョイスティックサポートもちゃんとあります。ですので、Cocos2d-x に API がないなら GLFW の API を直接呼び出すのがよさそうです。
Cocos2d-x にすでに含まれている glfw3.h をインクルードし、以下の関数を使えば必要最低限の情報は取れます。
- glfwJoystickPresent() – ジョイスティックが存在するか調べる
- glfwGetJoystickButtons() – ジョイスティックの全ボタン状態を配列で取得
- glfwGetJoystickAxes() – ジョイスティックの全スティック状態を配列で取得
例えば以下のような処理を、(scheduleUpdate を行った後) シーンのupdateメソッド内で行えばよいです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
for (int i = 0; i <= GLFW_JOYSTICK_LAST; i++) { if (glfwJoystickPresent(i)) { int buttonNum; int axisNum; const unsigned char* buttons; const float* axes; buttons = glfwGetJoystickButtons(i, &buttonNum); axes = glfwGetJoystickAxes(i, &axisNum); do_something(); } } |
Mac 版ではここまでです。意外と簡単にジョイスティックサポートできましたね!
Windows 版はこのままでは動作しませんので、以下のような対処が必要でした。
以下、Windows版のみの問題
Windowsでは、普通に上記の処理を行っても、glfwJoystickPresent() から 0 が返ってきてしまい、うまくいきません。どうやら、Cocos2d-x 本体 (libcocos2d.dll) がスタティックライブラリ版の GLFW (glfw3.lb) をリンクしていて、それとは別にプログラム本体 (xxxx.exe) もスタティックライブラリ版の GLFW をリンクすることになるので、GLFW の実態が複数存在してしまっているのが原因のようです。
解決方法はいくつかありそうですが、とりあえずDLLバージョンのGLFW使用することで回避できました。
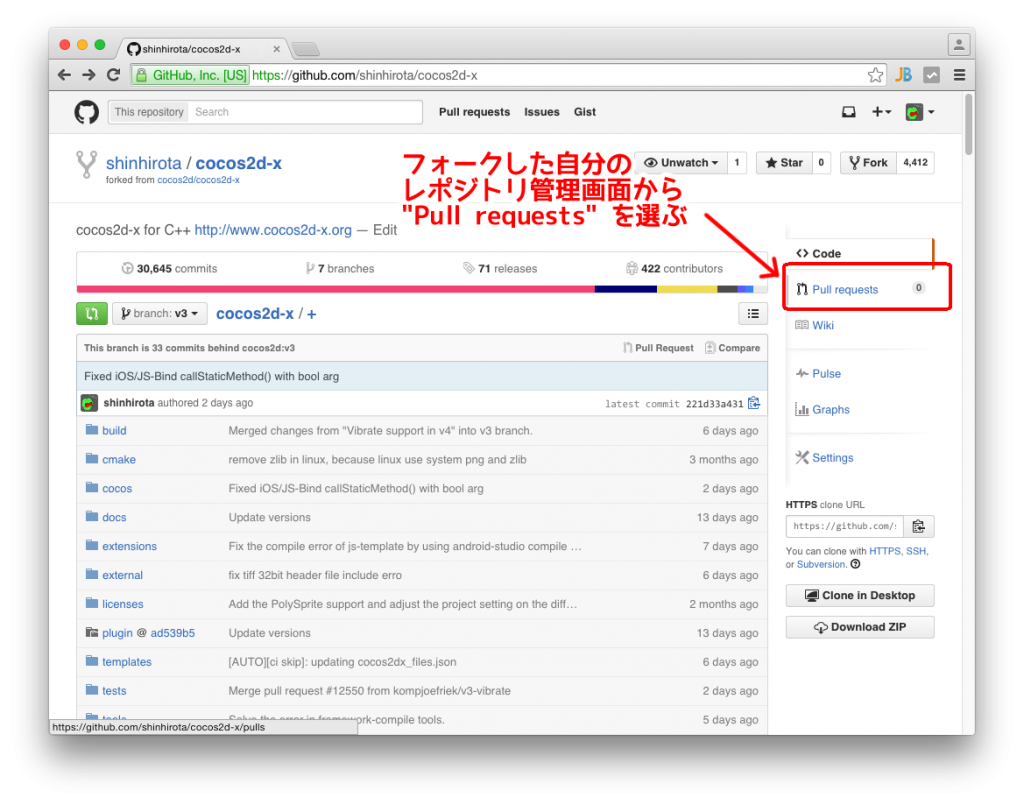
GLFW DLL 版のダウンロード
GLFWは github で公開されており、過去のバージョンも含めてバイナリ版がダウンロードできます。
使用している Cocos2d-x のバージョンによって、使われている GLFW のバージョンが異なりますので注意してください(Cocos2d-x v3.12 までは GLFW3.0.4、Cocos2d-x v3.13 以降は GLFW3.2 が使われています)。
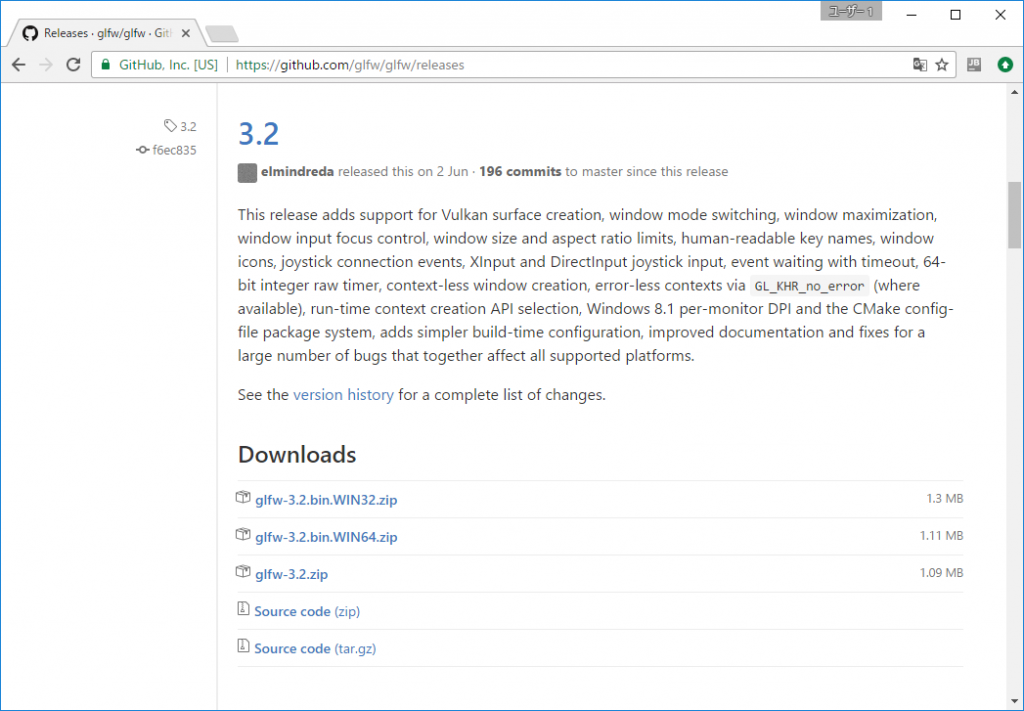
ここでは、以下のページから glfw-3.2.bin.WIN32.zip をダウンロードしました。
https://github.com/glfw/glfw/releases
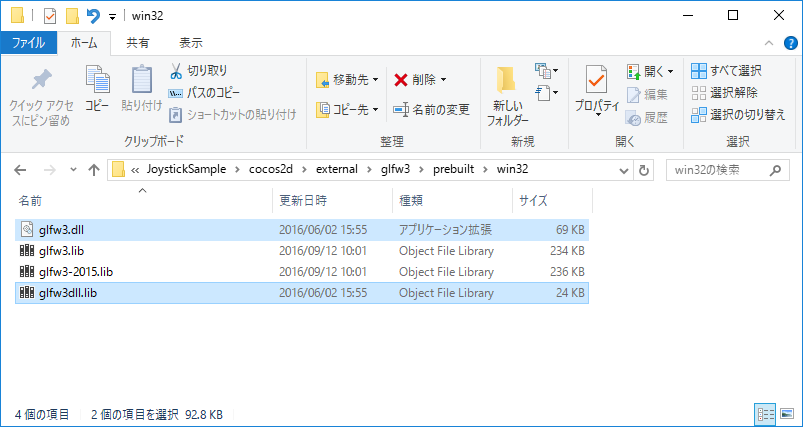
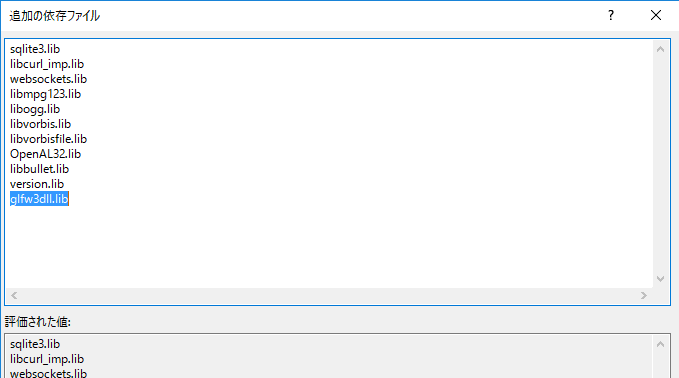
ダウンロードした zip ファイルを展開し、使用している Visual Studio のバージョンにあった glfw3.dll と glfw3dll.lib を、Cocos2d-x の cocos2d\external\glfw3\prebuilt\win32 にコピーします。
ビルドパラメータの変更
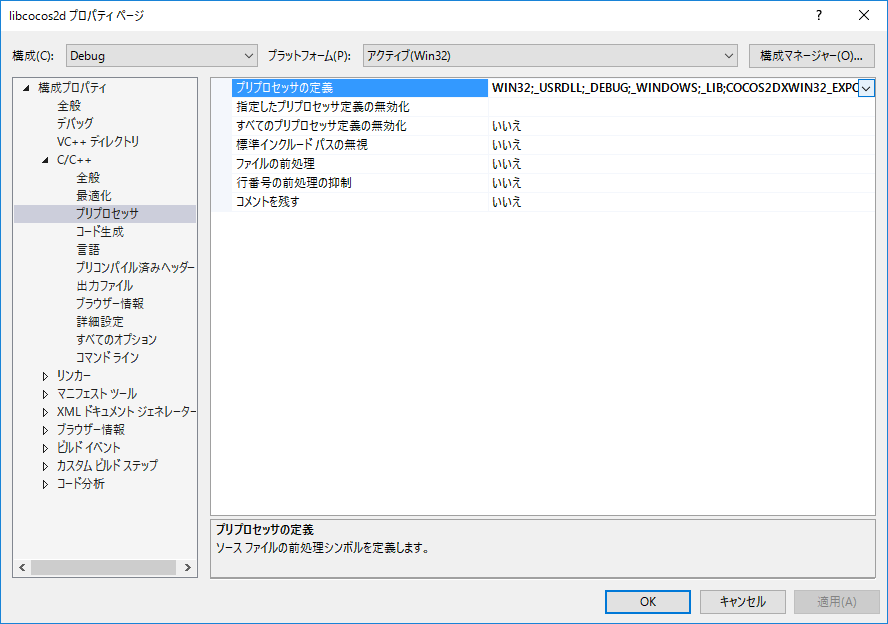
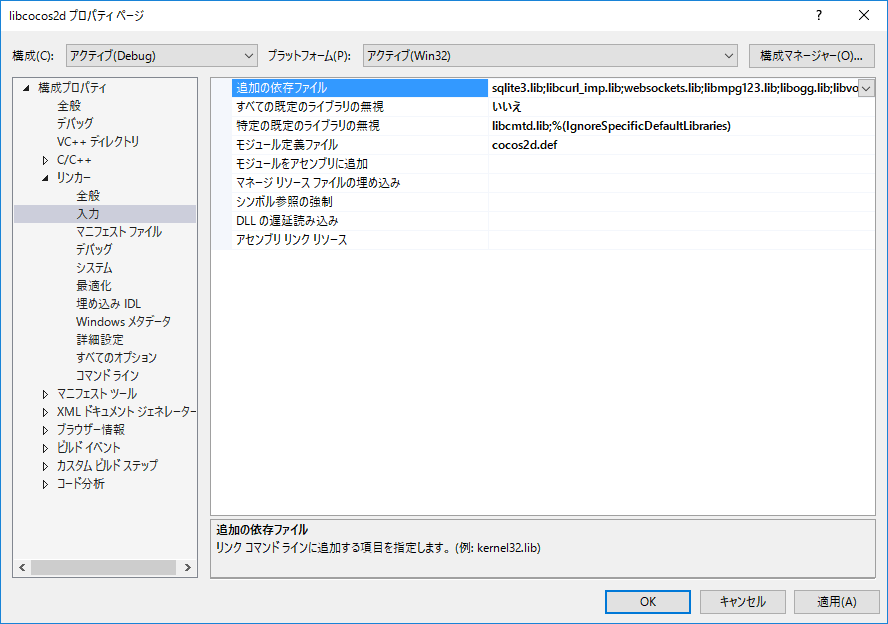
Visual Studio 上で、プロジェクト libcocos2d および自分のプロジェクト(ここでは JoystickSample)の両方のビルドパラメータに以下の変更を行います。
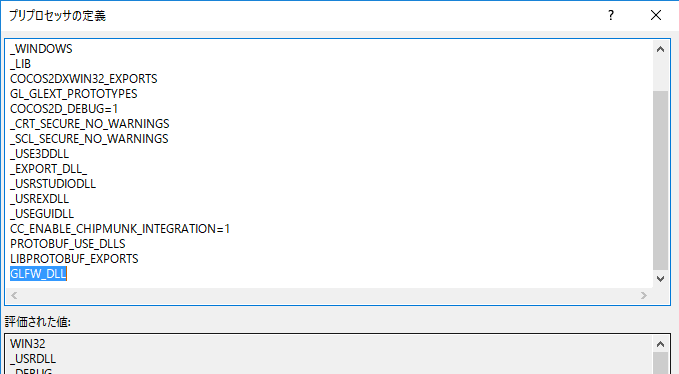
(1) [C/C++]-[プリプロセッサ]-[プリプロセッサの定義] に GLFW_DLL を追加
(2) [リンカー]-[入力]-[追加の依存ファイル] に glfw3dll.lib を追加
(残念ながら libcocos2d のリビルドが必要です。5分くらいでしょうか・・・。)
ここまでやれば、ジョイスティックが exe 側からでも見えるはずです。
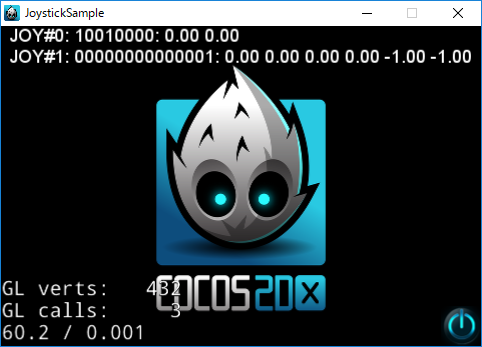
最低限の動作が確認できるサンプル JoystickSample が github に置いてありますので、参考にして下さい。win32版です。
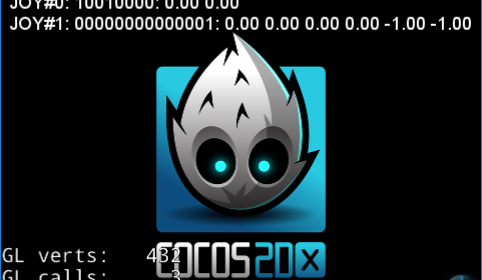
ジョイスティックが16本まで認識されて、ボタンとスティックの状態がリアルタイムに表示されます。
この例では、ジョイスティックが2本認識されています。
1つ目のジョイスティックの1番と4番のボタンと、2つ目のジョイスティックの14番のボタンが押されています。
どうも Cocos2d-x の Windows ビルドは、フルスクリーン対応も中途半端だったり、ちょこちょこ抜けがある気がして不安ですが、がんばって行きましょう。