Cocos2d-JS の Scale9Sprite で画像を伸縮する代わりにタイルする方法

こんにちは。
Cocos2d-x/JS では Scale9Sprite という、フレーム画像を9分割し、必要な大きさに応じて角や縁の比率を保ったまま伸縮してくれるクラスがあります。
これは非常に便利なのですが、元画像と使用サイズがあまりにも違いすぎると、伸縮が目立ってしまい、綺麗にならないことがあります。
そこで角や縁以外の画像を伸縮するのではなく、サイズはそのままで繰り返し配置(タイル)してみたところ、かなり改善したので、やったことをメモします。
尚、Cocos2d-x でもできるはずですが、JS のようにクラス継承ルールがゆるくない(private/protected 指定がある) ので、同じように簡単にできるかどうかは不明です。
確認した環境
Cocos2d-JS v3.2
Scale9SpriteTiled
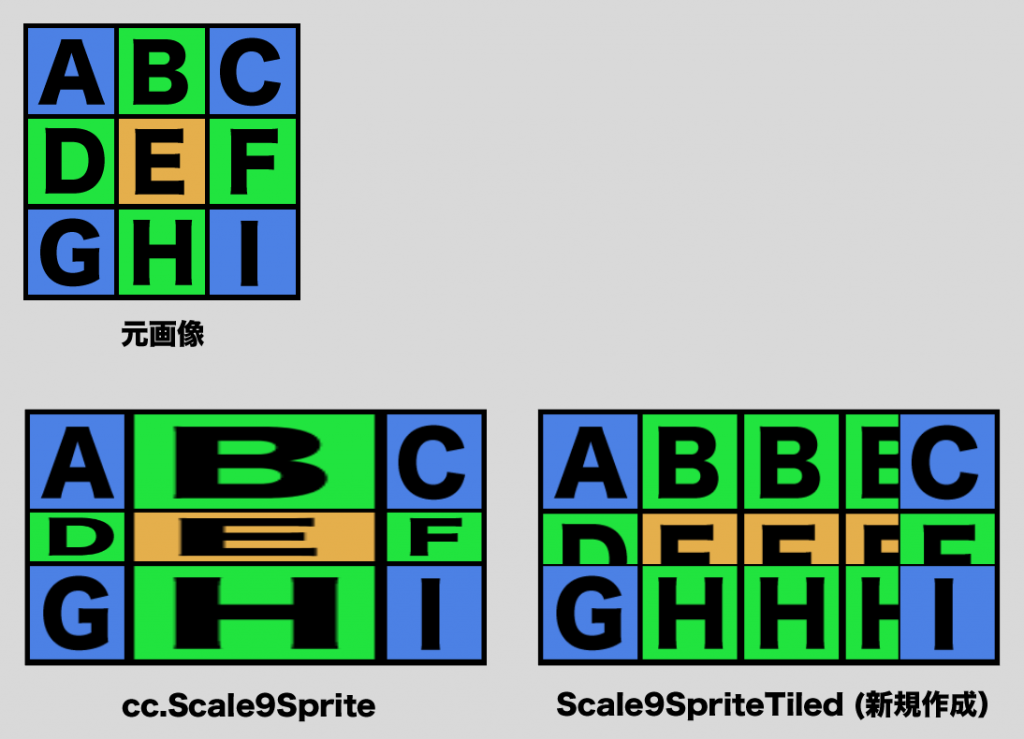
既存の cc.Scale9Sprite を継承して “Scale9SpriteTiled” を作りました。Scale9Sprite が、各辺と中心部を伸縮するのに対して、この Scale9SpriteTiled では各画像をタイルすることで全体のサイズ変更を実現します。
変更を少なく抑えるために現在の Scale9Sprite にべったり依存した実装をしたので Cocos2d-JS のバージョンが上がった際に動かなくなる可能性はありますが、まあ大丈夫でしょう・・。
<Scale9SpriteTiled.js>
_updatePositions というメソッドは、Scale9Sprite のサイズが変更された時に呼ばれるので、これをフックして必要な処理を行いました。
_top, _bottom, _left, _right, _centre というのは Scale9Sprite のおいて、9分割されたスプライトのそれぞれ 上、下、左、右、中央部分です。四隅に対しては何も変更する必要はありません。
_addChildInsteadOfScaling というメソッドで、各スプライトの拡大率 (scale) を元に、自分自身の画像を必要な数だけ複製してならべます。サイズがぴったりになることはまれなので、最後半端なサイズに対して cc.Sprite のコンストラクタに範囲を指定してサイズを合わせます。
最後、もともとの引き伸ばされているスプライトは不要なので、不可視にします。
使用例
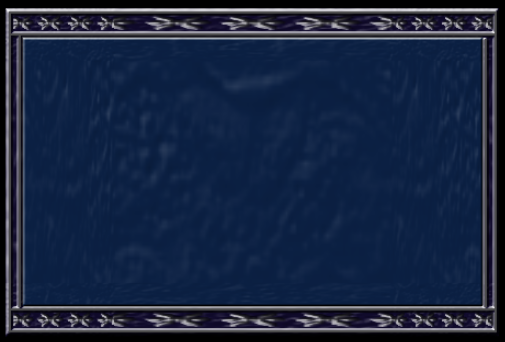
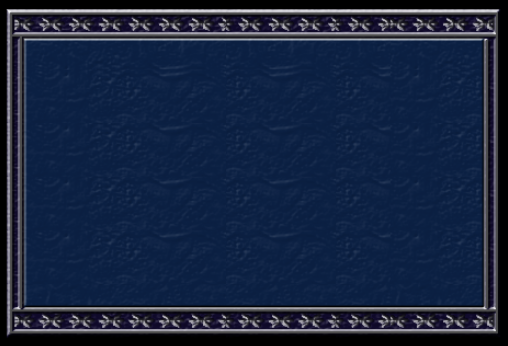
実際に現在制作中のゲームに使用する予定の枠の素材でやってみます。
元画像
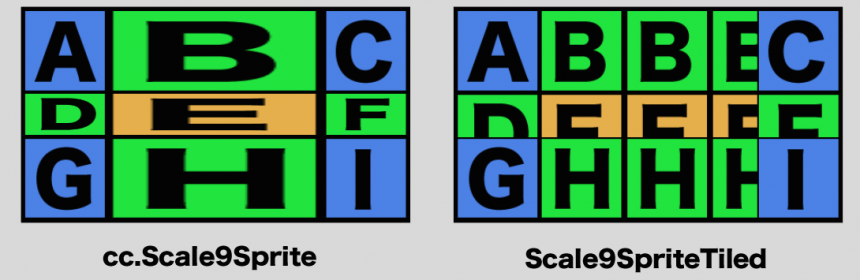
これを Scale9Sprite と Scale9SpriteTiled で拡大した結果が以下の画像です。
Scale9Sprite
この画像では Scale9SpriteTiled のほうが綺麗になってますね!
以前『ネット上で公開されているコードをコピペする前に確認すべきこと』とか偉そうなことを書いたので名言しておきますが、この Scale9SpriteTiled.js は自由にコピペしてお使いください。その際、一声かけていただけると嬉しいですが、必須ではありません。
今回は以上です。