Cocos2d-JS で画像を表示する

Cocos2d-JS で画像を追加する方法です。
(「Cocos2d-JS の開発環境を構築する」の手順が完了しているものとして話を進めます)
例としてこの画像ファイルを表示してみます。
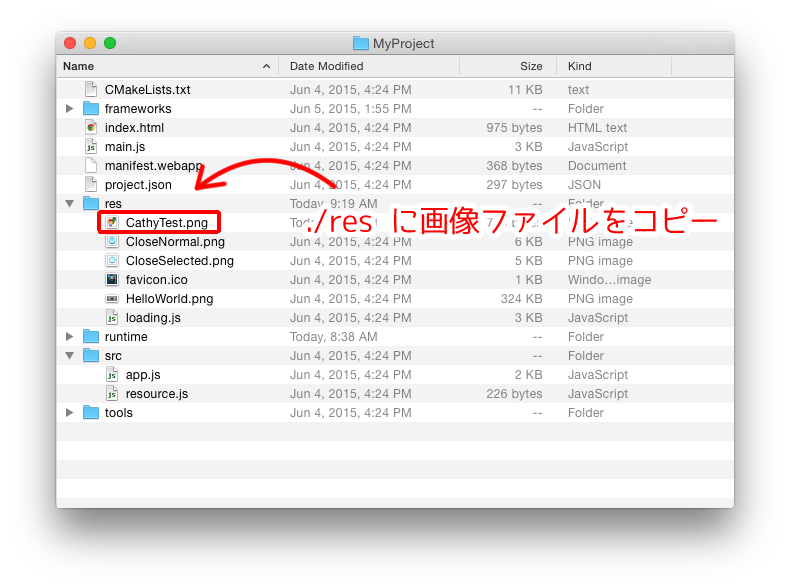
画像ファイルを ./res にコピーします。
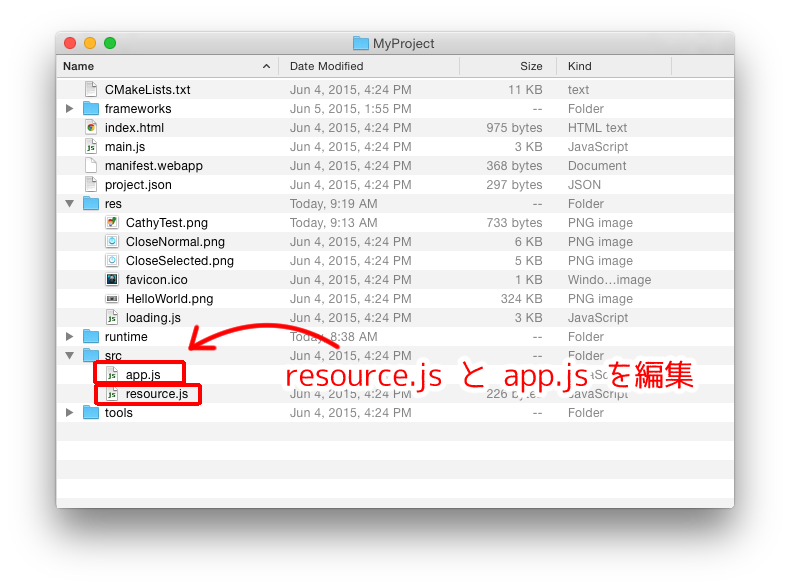
追加した画像ファイル名は ./src/resource.js を編集し、追加しておきます。
最後に ./src/app.js に画像をスプライトとして表示するコードを追加します。
resource.js
app.js
github に必要な修正がまとめてあります。
https://github.com/shinhirota/cocos2djs-sample/commit/47cf3117953a862e2b5042ee13a5bb9341b4d5cd
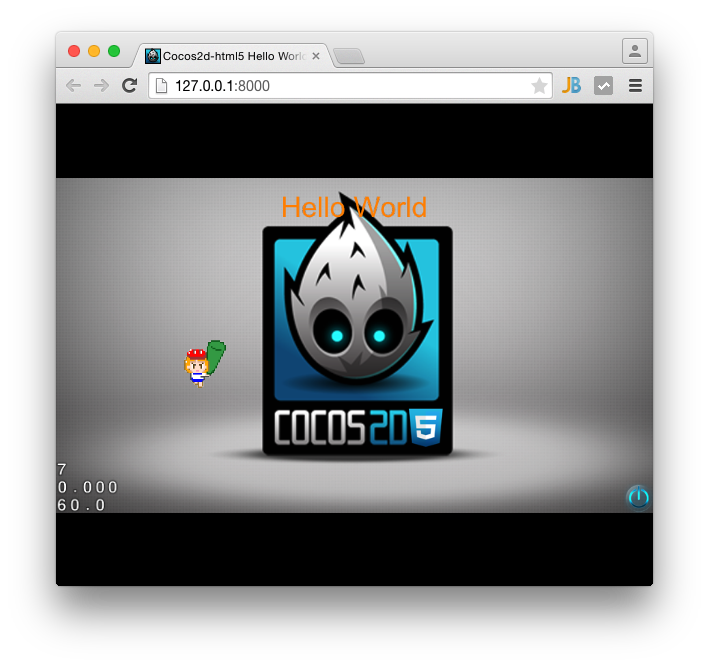
実行結果
cocos run コマンドで web アプリとして実行してみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
$ <strong>cd MyProject</strong> $ <strong>pwd</strong> <span style="color: #339966;">/My/Test/MyProject</span> $ <span style="color: #0000ff;"><strong>cocos run -p web</strong></span> <span style="color: #339966;">Running command: compile</span> <span style="color: #339966;">Building mode: debug</span> <span style="color: #339966;">Running command: deploy</span> <span style="color: #339966;">Deploying mode: debug</span> <span style="color: #339966;">Running command: run</span> <span style="color: #339966;">starting application</span> <span style="color: #339966;">Try start server on 127.0.0.1:8000</span> <span style="color: #339966;">Serving HTTP on 127.0.0.1, port 8000 ...</span> <span style="color: #339966;">127.0.0.1 - - [05/Jun/2015 00:42:23] "GET / HTTP/1.1" 200 -</span> <span style="color: #339966;">127.0.0.1 - - [05/Jun/2015 00:42:23] "GET /res/loading.js HTTP/1.1" 200 -</span> <span style="color: #339966;">127.0.0.1 - - [05/Jun/2015 00:42:23] "GET /frameworks/cocos2d-html5/CCBoot.js HTTP/1.1" 200 -</span> <span style="color: #339966;">127.0.0.1 - - [05/Jun/2015 00:42:23] "GET /main.js HTTP/1.1" 200 -</span> <span style="color: #339966;">127.0.0.1 - - [05/Jun/2015 00:42:23] "GET /project.json HTTP/1.1" 200 -</span> <span style="color: #339966;">127.0.0.1 - - [05/Jun/2015 00:42:23] "GET /frameworks/cocos2d-html5/moduleConfig.json HTTP/1.1" 200 - : :</span> |
うまくいけば Hello World の上に先ほどのグラフィックが表示されています!!
※ github に動作するサンプルが公開してあります!
https://github.com/shinhirota/cocos2djs-sample/tree/47cf3117953a862e2b5042ee13a5bb9341b4d5cd