SoundCloud の曲をサイトに埋め込んで途中から再生する方法

こんにちは。
先日、わけあって SoundCloud の曲をブログに貼り付ける必要があったのですが、曲を途中から再生するやり方がちょっと複雑で、苦労しました。覚書としてやり方を書いておきます。
SoundCloud とは
2007年に開始した音楽共有サービスです。
以下のギズモード・ジャパンのサイトによると「既存の概念を底からひっくり返す、現代の音楽ツール」だそうです。
有料アカウントもありますが、基本サービスは無料で利用できます。
曲をシェアする方法
例として椎葉大翼さんの PRINCIPIA PERFECTUS サウンドトラックのページをこの記事内で紹介するやり方を紹介します。
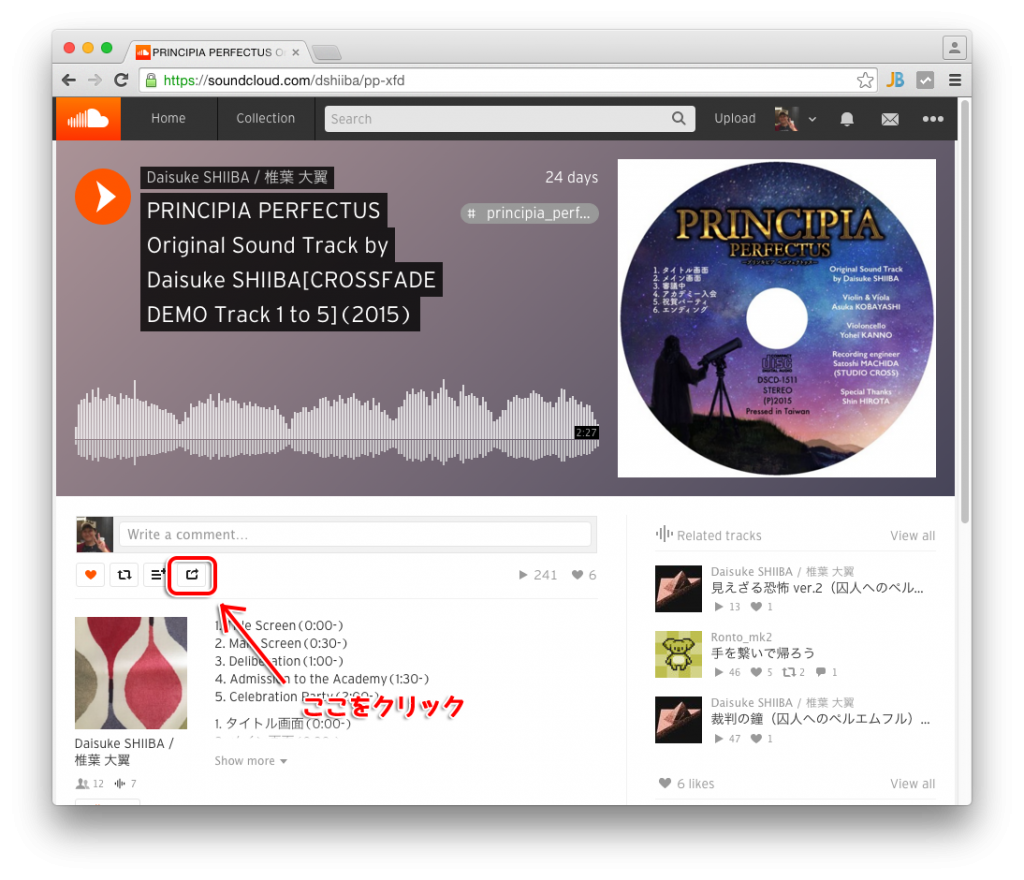
まず紹介したい曲のページを開きます。
そして曲の詳細情報の上のあたりにいくつかあるので一番右のシェアボタンを押します。
以下、リンクを貼りたい場合と、自分のサイトに埋め込みたい場合でやり方が変わります。
方法1(リンクを貼る場合)
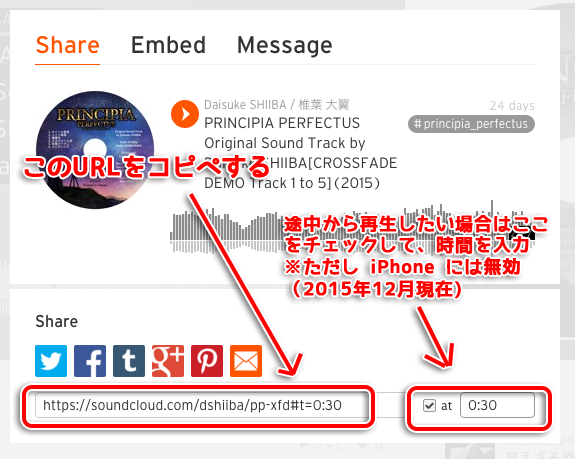
リンクを貼る場合のやり方は簡単で、表示された URL を自分のサイトなどにコピペすれば良いだけです。
曲の先頭ではなく途中から再生させたい場合、後述しますが隣に表示されているチェックボックスにチェックを入れて、時間を入力します。例えば30秒後から再生させたい場合は “0:30” と入力します。
すると、URL の後ろに “#t=0:30” などが追加されるはずです。
↓30秒後から再生を開始させたい場合の URL の例
https://soundcloud.com/dshiiba/pp-xfd#t=0:30
ただし、ここで作成したリンクで正しく途中から再生されるのは PC などからリンクをクリックした場合で、例えば iPhone の Safari でクリックした場合はうまくいきませんでした。(2015年12月3日に iOS 9.1 の iPhone 6 で確認)
以下の Q&A ページにその現象が報告されているので、そのうち対応されることを期待します。
Sharing a link with a specific start time not working on mobile devices – SoundCloud Community
方法2(サイトに埋め込む場合:Embed)
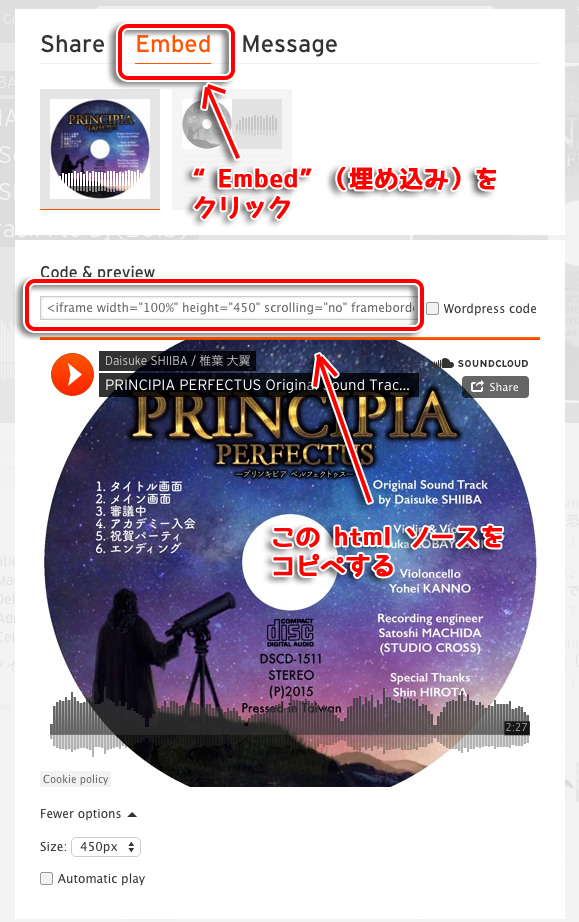
もう1つ、サイトにプレイヤーを埋め込む方法が用意されています。
その場合、上記の手順で表示されたポップアップの上部にある「Embed」をクリックすると、html ソースコードが表示されます。
この html ソースコードをサイトにコピペすることで、そのページ上で曲が再生可能なプレイヤーが表示されるようになります。
<iframe src="https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/232115002&auto_play=false&hide_related=true&show_comments=false&show_user=false&show_reposts=false" width="300" height="120" frameborder="no" scrolling="no"> </iframe>
↓実際に埋め込んだ例
こちらの方法では、自動再生するか (auto_play)、アートワークを表示するか (show_artwork) など、いくつかのオプションが用意されてはいるのですが、「途中から再生する」というオプションは提供されていないようです。
しかし、代わりに Widget API というものが公開されていて、JavaScript でこれらの API を呼び出せば「演奏の開始 (play)」「トラックの移動 (next)」「ボリュームの設定 (setVolume)」など、いろいろなことができます。
この中の seekTo と言う関数を使えばよさそうです。
サンプルコードを参考に、再生イベントを検知し、seekTo で30秒後に移動させるコードを書いてみると、以下のようになりました。
<iframe id="sc-widget" src="https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/232115002&auto_play=false&hide_related=true&show_comments=false&show_user=false&show_reposts=false" width="300" height="120" frameborder="no" scrolling="no"></iframe>
<script src="https://w.soundcloud.com/player/api.js" type="text/javascript"></script>
<script type="text/javascript">
(function(){
var widget = SC.Widget(document.getElementById('sc-widget'));
widget.bind(SC.Widget.Events.READY, function() {
widget.bind(SC.Widget.Events.PLAY, function() {
widget.seekTo(30000);
});
});
}());
</script>
1行目の iframe タグは、さきほどの流用ですが、 JavaScript コードから参照できるように id フィールドを追加しています。
2行目で Widget API を読み込んでいます。
4行目からが JavaScript のコードになりますが、要は Widget の再生イベント内で30秒先まで移動するようにしているだけです。
↓実際に埋め込んだ例(0:30 から再生されるはずです)
このやり方では、iPhone の Safari 上でも問題なく動作することが確認できました。
途中から再生したいだけなので、ここまでやらねばならぬのか?という感じですが・・・。