Cocos2d-JS で広告を表示する (iOS編) その2

Cocos2d-JS で広告を表示する (iOS編) その1で単純な表示の方法を紹介したので、今回は位置の調整、表示/非表示を行う手順をまとめます。
Cocos2d-JS が生成するプロジェクトファイルは Interface Builer / Storyboard を使用していないので、ここでも使用しませず、ソースコードのみで実現します。
使用した環境
OS: Mac OS X 10.10.3
Xcode: 6.3.2
Cocos2d-JS: v3.6.1
Google Mobile Ads SDK iOS: 7.3.1
位置の調整
固定の位置で良い場合は、GADBannerView の frame プロパティ を設定すれば反映されます。以下は、画面の下部中央に配置する場合の例です。
<./ios/AppController.mm>
{
GADBannerView *gadView = [[GADBannerView alloc] initWithAdSize:kGADAdSizeBanner];
gadView.adUnitID = @"ca-app-pub-3940256099942544/2934735716"; // Official Test ID
gadView.rootViewController = viewController;
[gadView loadRequest:[GADRequest request]];
[viewController.view addSubview:gadView];
// gadView を画面下部の中心に配置
CGRect contentFrame = viewController.view.bounds;
CGRect bannerFrame = gadView.frame;
bannerFrame.origin.y = contentFrame.size.height - bannerFrame.size.height;
bannerFrame.origin.x = contentFrame.size.width / 2 - bannerFrame.size.width / 2;
gadView.frame = bannerFrame;
}
ただし画面回転に対応したり、親ビューがレイアウトを変更したりする場合、ビューコントローラーの viewDidLayoutSubviews メソッドをオーバーライドするなどの対処が必要ですが、ここでは省略します。
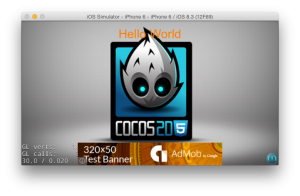
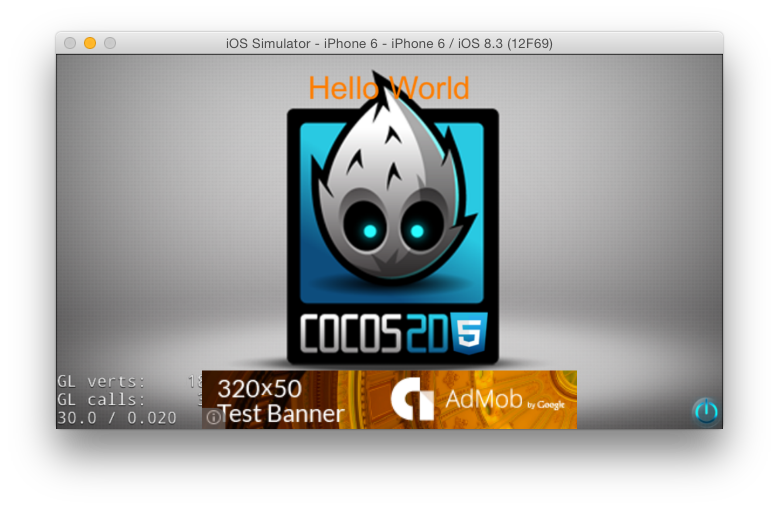
うまく動作すれば、広告が画面の下部中央に表示されます。
実行結果
表示/非表示
やっと Cocos2d-JS 特有の話になります。
ゲームなどで、タイトル画面では広告を表示し、ゲーム中は広告を非表示にしたりしたいことがあると思います。そのために、まずは JavaScript から C++ の関数を呼ぶ必要があります。Cocos2d-JS では JavaScript 側に jsb.reflection.callStaticMethod という関数が用意されています。名前の通り、スタティックメソッドしか呼びだせません。
C++側
まずC++側で、任意のクラスのスタティックメソッドを用意します。
そのためのクラスを作っても良いですが、ここでは変更を少なく抑えるため既存のクラス AppController に isAdVisible と setAdVisible というスタティックメソッドを追加します。
C++側では、戻り値、引数として BOOL, 数値 (NSNumber), 文字列 (NSString) が使用できます。ただし現在の Cocos2d-JS の実装の制限として、BOOL の引数を受ける場合、NSNumber* で受けて boolValue に変換しないとうまく動作しないので注意してください。(将来改善されるかもしれません)
<./ios/AppController.h>
@interface AppController : NSObject <UIAccelerometerDelegate, UIAlertViewDelegate, UITextFieldDelegate,UIApplicationDelegate>
{
UIWindow *window;
RootViewController *viewController;
}
// 追加
+ (void) setAdVisible:(NSNumber*) isVisible;
+ (BOOL) isAdVisible;
@end
<./ios/AppController.mm>
// gadView をローカル変数ではなくスタティック変数にする static GADBannerView* gadView = nullptr;
@implementation AppController
:
(中略)
:
+ (void) setAdVisible:(NSNumber*) isVisible {
gadView.hidden = ([isVisible boolValue] == false);
}
+ (BOOL) isAdVisible {
return gadView.hidden == false;
}
@end
JavaScript側
Cocos2d-JSのサンプルのメニューボタンを押したときに、先ほど作成したC++ のメソッドを呼び出し、表示/非表示をトグルできるようにします。
<./src/app.js>
var HelloWorldLayer = cc.Layer.extend({
sprite:null,
ctor:function () {
//////////////////////////////
// 1. super init first
this._super();
/////////////////////////////
// 2. add a menu item with "X" image, which is clicked to quit the program
// you may modify it.
// ask the window size
var size = cc.winSize;
// add a "close" icon to exit the progress. it's an autorelease object
var closeItem = new cc.MenuItemImage(
res.CloseNormal_png,
res.CloseSelected_png,
function () {
cc.log("Menu is clicked!");
// 現在の表示状態を取得
var isVisible = jsb.reflection.callStaticMethod(
"AppController",
"isAdVisible"
);
// 表示/非表示を設定
jsb.reflection.callStaticMethod(
"AppController",
"setAdVisible:",
isVisible == false
);
}, this);
closeItem.attr({
x: size.width - 20,
y: 20,
anchorX: 0.5,
anchorY: 0.5
});
var menu = new cc.Menu(closeItem);
menu.x = 0;
menu.y = 0;
this.addChild(menu, 1);
うまくいけば右下のメニューボタンを押すたびに広告の非常/非表示が切り替わります!
参考
HOW TO CALL OBJECTIVE-C FUNCTIONS USING JS ON IOS/MAC
http://cocos2d-x.org/docs/manual/framework/html5/v3/reflection-oc/en