Cocos2d-JS で画面サイズを変更する

Contents
ブラウザ上のキャンバスサイズ
HTMLの canvas 要素として指定します。Cocos2d-JS のサンプルでは ./index.html で指定されているので、所望のサイズに変更します。
./index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Cocos2d-html5 Hello World test</title>
<link rel="icon" type="image/GIF" href="res/favicon.ico"/>
<meta name="apple-mobile-web-app-capable" content="yes"/>
<meta name="full-screen" content="yes"/>
<meta name="screen-orientation" content="portrait"/>
<meta name="x5-fullscreen" content="true"/>
<meta name="360-fullscreen" content="true"/>
<style>
body, canvas, div {
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
-khtml-user-select: none;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
</style>
</head>
<body style="padding:0; margin: 0; background: #000;">
<script src="res/loading.js"></script>
<canvas id="gameCanvas" width="800" height="450"></canvas>
<script src="frameworks/cocos2d-html5/CCBoot.js"></script>
<script cocos src="main.js"></script>
</body>
</html>
Cocos2d 内部のデザイン画面サイズ(ピクセル解像度)
Cocos2d 内部でピクセルデータを処理する際に使用される画面サイズです。
Cocos2d-JS のサンプルでは ./main.js で cc.EGLView.setDesignResolutionSize() メソッドによって指定されています。ほとんどの場合、さきほどブラウザ上のキャンバスサイズに指定したものと同じサイズを指定することになると思います。このメソッドの第3引数 Resolution Policy については以下で説明します。
./main.js
cc.game.onStart = function(){
if(!cc.sys.isNative && document.getElementById("cocosLoading")) //If referenced loading.js, please remove it
document.body.removeChild(document.getElementById("cocosLoading"));
// Pass true to enable retina display, disabled by default to improve performance
cc.view.enableRetina(false);
// Adjust viewport meta
cc.view.adjustViewPort(true);
// Setup the resolution policy and design resolution size
cc.view.setDesignResolutionSize(800, 450, cc.ResolutionPolicy.SHOW_ALL);
// The game will be resized when browser size change
cc.view.resizeWithBrowserSize(true);
//load resources
cc.LoaderScene.preload(g_resources, function () {
cc.director.runScene(new HelloWorldScene());
}, this);
};
cc.game.run();
Resolution Policy
Cocos2d-JS は内部のデザイン画面サイズと表示先(ブラウザ上のキャンバスサイズが異なる場合の解決ポリシーを以下から選択できます。基本的には SHOW_ALL にしておけば大抵よいと思います。
- EXACT_FIT
- NO_BORDER
- SHOW_ALL
- FIXED_HEIGHT
- FIXED_WIDTH
- UNKNOWN
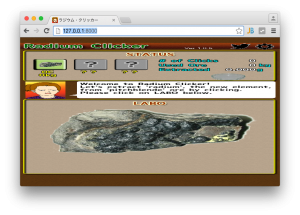
EXACT_FIT
全体表示:◯
縦横比:×
余白なし:◯
ドットバイドット:×
キャンバスいっぱいに拡大縮小されます。縦横比率は保持しません。余白を作りたくない場合に使えるかもしれません。
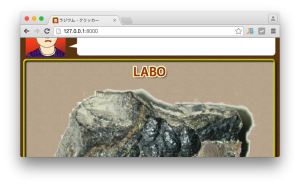
NO_BORDER
全体表示:×
縦横比:◯
余白なし:◯
ドットバイドット:×
高さか幅の大きい方に合わせて拡大縮小されます。縦横比は保持しますが、全体が表示されないことがあります。余白を作りたくない場合に使えるかもしれません。
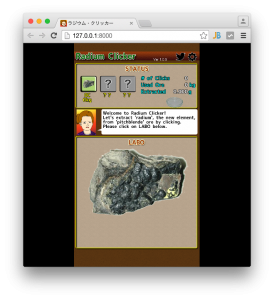
SHOW_ALL
全体表示:◯
縦横比:◯
余白なし:×
ドットバイドット:×
常に全体が表示されるように拡大縮小されます。縦横比は保持されます。全体表示しつつ縦横比が保持されるので個人的にはほぼこれの一択だと思います。
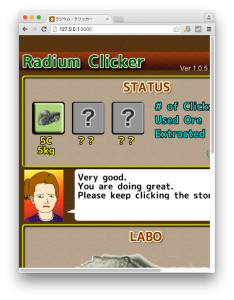
FIXED_HEIGHT
全体表示:×
縦横比:×
余白なし:×
ドットバイドット:×
常に上端は上端に、下端は下端に表示されるように拡大縮小されます。縦横比は保持されません。全体が表示されないことがあります。使い所がわかりません。
FIXED_WIDTH
全体表示:×
縦横比:×
余白なし:×
ドットバイドット:×
常に左端は左端に、右端は右端に表示されるように拡大縮小されます。縦横比は保持されません。全体が表示されないことがあります。使い所がわかりません。
UNKNOWN
全体表示:×
縦横比:◯
余白なし:×
ドットバイドット:◯
拡大縮小が発生しません。名前からするとちょっとハッキング的な使い方なのですが、ピクセル(ドット)の一つ一つを等間隔で表示したいドット絵マニアの方にとっては使いどころがあるかもしれません。
※ GitHub に動作するサンプルが公開してあります!
https://github.com/shinhirota/cocos2djs-sample/tree/47cf3117953a862e2b5042ee13a5bb9341b4d5cd