Cocos2d-JS で広告を表示する (iOS編) その1

こんにちは。Cocos2d-JS で広告を表示したときの手順をまとめます。
Contents
概要
今回は、とりあえず AdMob を表示するまでをまとめます。実際のアプリに組み込む場合、位置の調整、表示・非表示などの制御が必要だと思いますが、それについては次回以降。
使用した環境
OS: Mac OS X 10.10.3
Xcode: 6.3.2
Cocos2d-JS: v3.6.1
Google Mobile Ads SDK iOS: 7.3.1
手順
ただ単にバナー広告をずっと表示していればよい場合は、JavaScript 側ではなにもせず、iOS 上の Objective-C++ 側の View に AdMob の GADBannerView を貼り付ければよいです。
JavaScript (Cococs2d-JS) とは関係のない話になってしまいますが、以下のように AdMob を組み込みます。
AdMob SDK をダウンロード
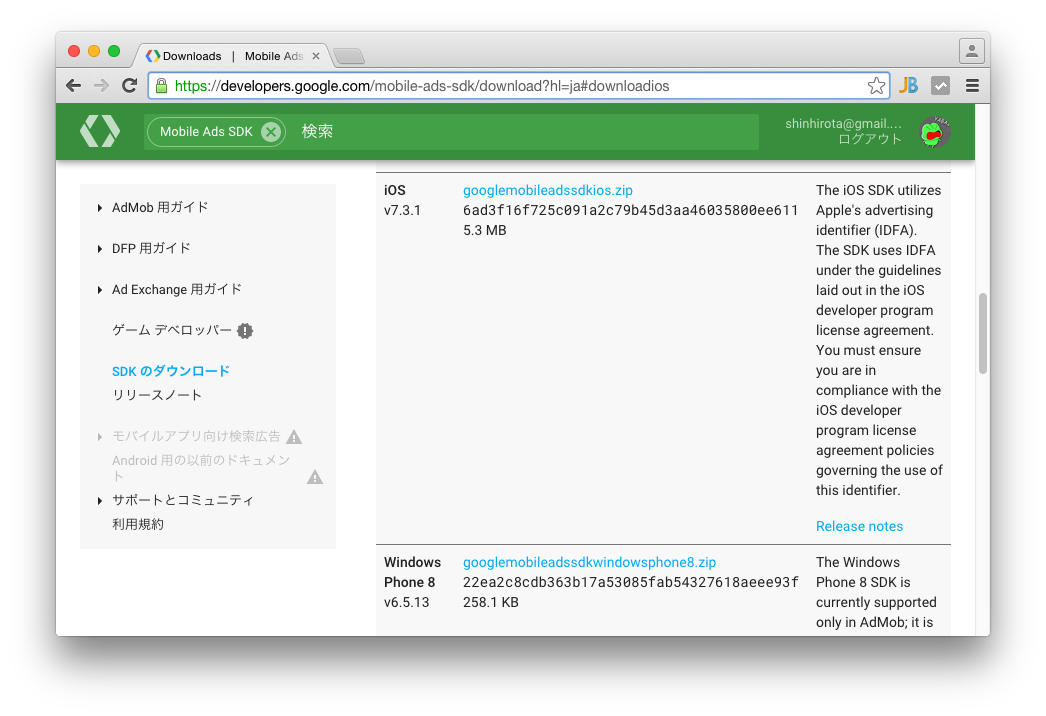
以下のページから googlemobileadssdkios.zip をダウンロードし、解凍します。
Downloads | Mobile Ads SDK | Google Developers
https://developers.google.com/mobile-ads-sdk/download?hl=ja#downloadios
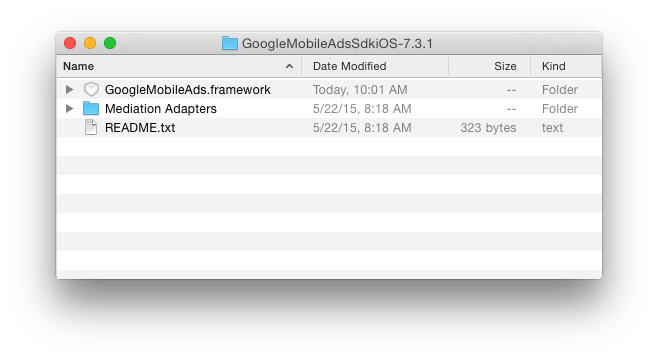
zip の中身はこのようになっています。
Xcode プロジェクトに追加
広告を表示したい Cocos2d-JS プロジェクトに含まれる Xcode プロジェクトに、ダウンロードした SDK を追加します。
(参考:Cocos2d-JS のサンプルを動かしてみる (iOS編))
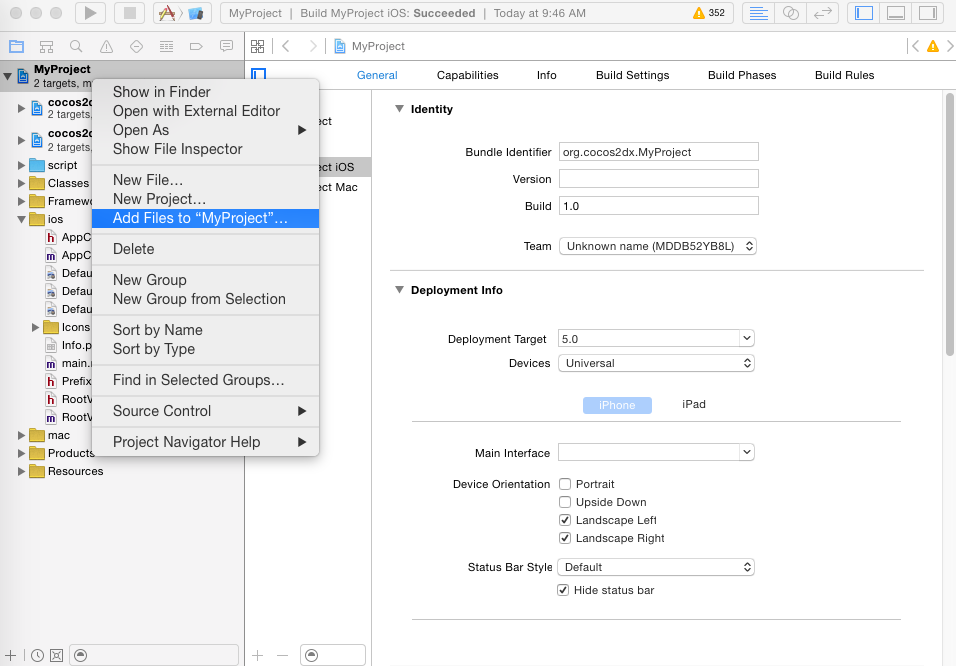
Xcode でプロジェクトを右クリックし、[Add Files to “xxxx”…] を選びます。
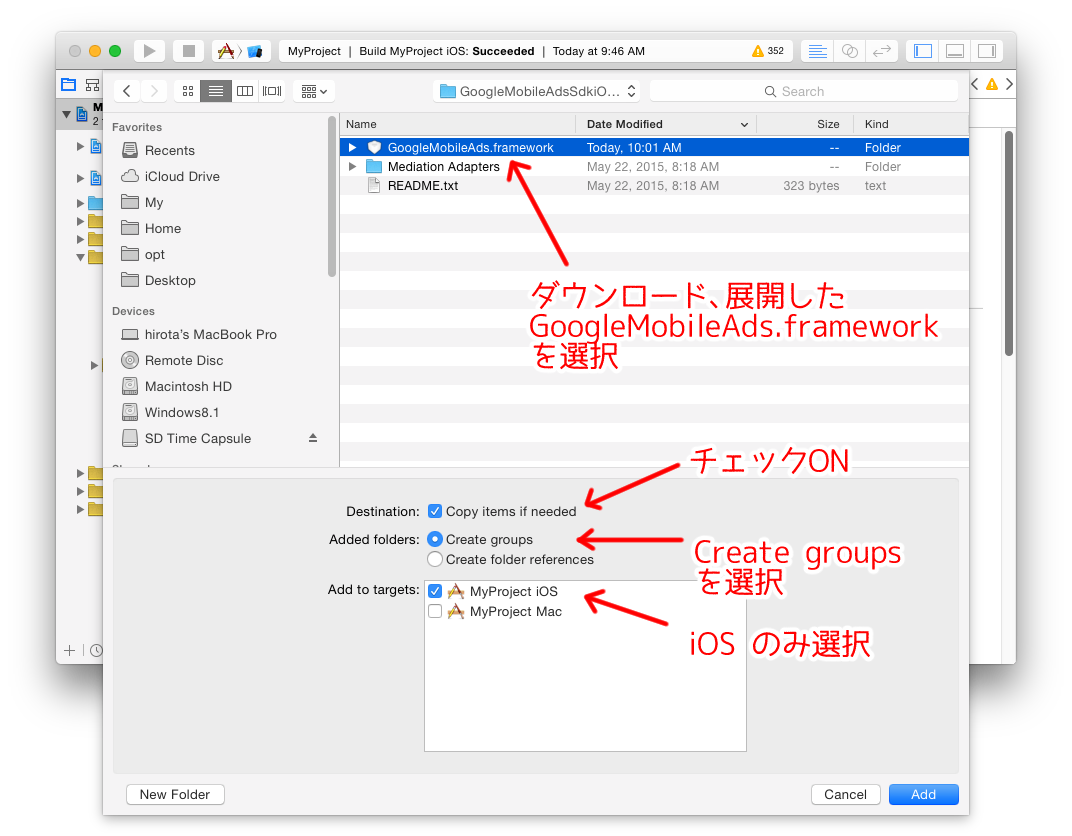
先ほどダウンロードし、展開しておいた GoogleMobileAds.framework を選びます。この際、Copy items if needed のチェックはON、Added folders は Create groups、Add to targets は xxxxx iOS のみチェック、にします。
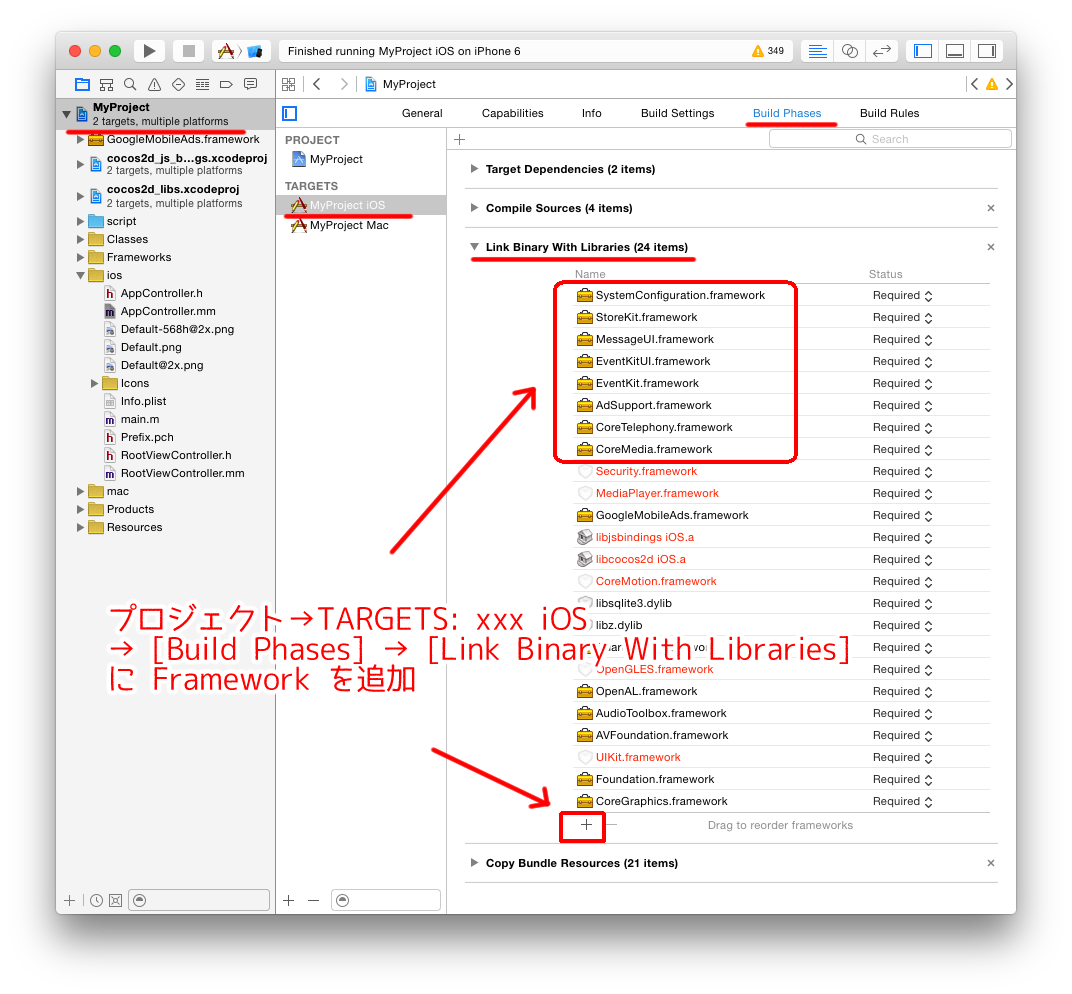
Framework の追加
AdMob 公式ページの最新の手順では @import 文を使えば Framework は自動的に追加されると書かれていますが、Cocos2d-JS/x のプロジェクトでは Objective-C++ (.mmファイル) を使っているからわかりませんが、@import がうまくいきませんでした。
ここでは手動で Framework を追加する方法でやります。以下の Framework を プロジェクト設定からリンク対象に追加します。
- SystemConfiguration
- StoreKit
- MessageUI
- EventKitUI
- EventKit
- AdSupport
- CoreTelephony
- CoreMedia
AdView 表示コードを追加
最低限、AppController.mm に以下のコードを追加すれば AdMob 広告が表示されます。
./ios/AppController.mm
#import "GoogleMobileAds/GADRequest.h" //追加
#import "GoogleMobileAds/GADBannerView.h" //追加
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
// didFinishLaunchingWithOptions 内に以下のコードを追加
{
GADBannerView *gadView = [[GADBannerView alloc] initWithAdSize:kGADAdSizeBanner];
gadView.adUnitID = @"ca-app-pub-3940256099942544/2934735716"; // Official Test ID
gadView.rootViewController = viewController;
[gadView loadRequest:[GADRequest request]];
[viewController.view addSubview:gadView];
}
}
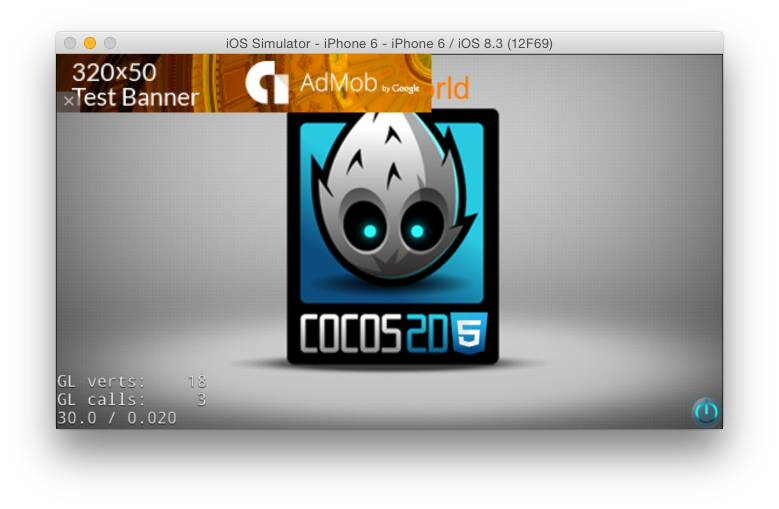
実行結果
うまくいけば画面左上部に AdMob のテストバナーが表示されます。
次回「状況に応じて表示/非表示を切り替える場合」についてまとめる予定です。
参考
AdMob iOS ガイド (オフィシャルドキュメント)
https://developers.google.com/mobile-ads-sdk/docs/admob/ios/quick-start?hl=ja








Pingback: Cocos2d-JS で広告を表示する (iOS編) その2 | tomeapp