先日 Cocos2d-JS のサンプルを iOS アプリとして実行するやり方を紹介しましたが、今回は Android アプリ編です。
Android は iOS と比較して開発環境を整えるのが大変で、記事の内容もほとんど Android アプリの開発環境設定の話になってしまいました。。(2015年6月8日 時点での情報です)
使用した環境
OS: Mac OS X 10.10.3
Cocos2d-JS: v3.6.1
JDK: 1.8.0_31
Android SDK Tools: r24.2
Android: 5.1.1 – API Level 22
Android NDK: r10e
ant: Apache Ant(TM) version 1.9.4
設定手順
Java Development Kit (JDK) の確認
使用中の Mac OS X に Java Development Kit (JDK) がインストールされているかどうか確認します。
ターミナルから javac -version と入力すれば JDK のバージョンが大体わかります。
|
|
<span class="s1">$ <span style="color: #0000ff;"><strong>javac -version</strong></span></span> |
|
|
<span class="s1" style="color: #339966;">javac 1.8.0_31</span> |
この例の場合、Java 8 の JDKがインストールされていることが伺えます。もし javac が使えなかった場合は以下のサイトなどを参考に、最新の JDK をインストールしてください。
MacにJava(JDK)をインストール
http://qiita.com/ryo0301/items/3c9a02e03b4e9a41f576
Android SDK のインストール
Android SDK はいろいろなバージョンの Android 用に用意されているのでバージョン管理が大変そうですが、Android SDK Manager というありがたいものが用意されています。
現在標準的な Android 開発 IDE である Android Studio にはこれが含まれているのですが、Cocos2d-JS のプロジェクトは Android Studio ではなく Eclipse 用の設定ファイルしか含んでいないため、今回は Android Studio を避けます。
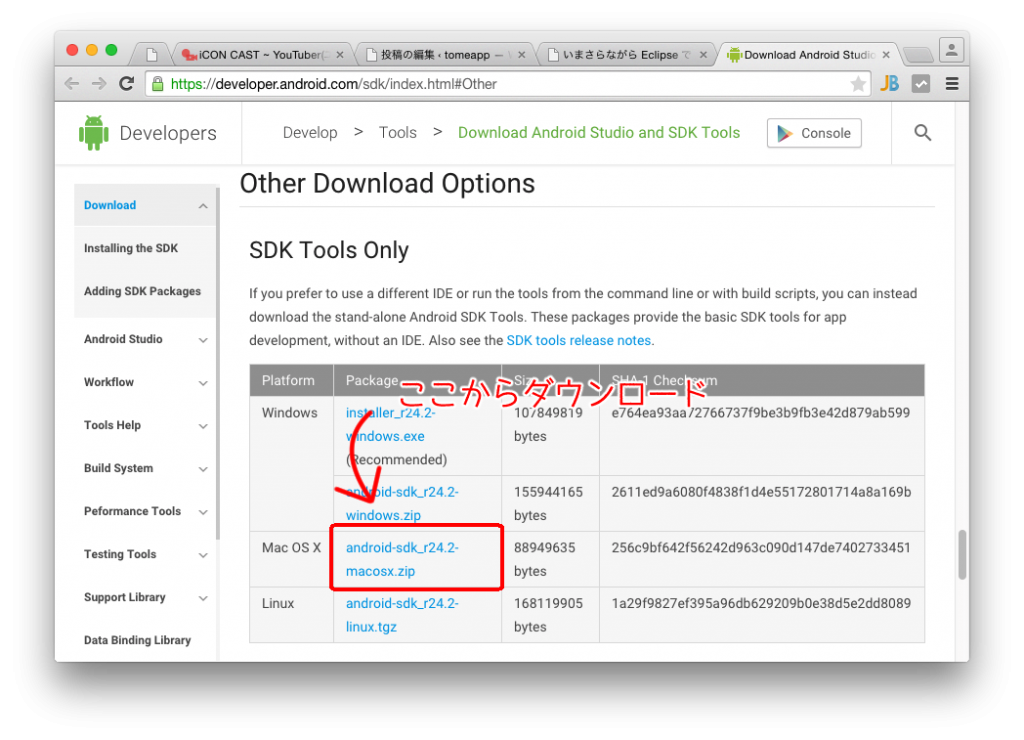
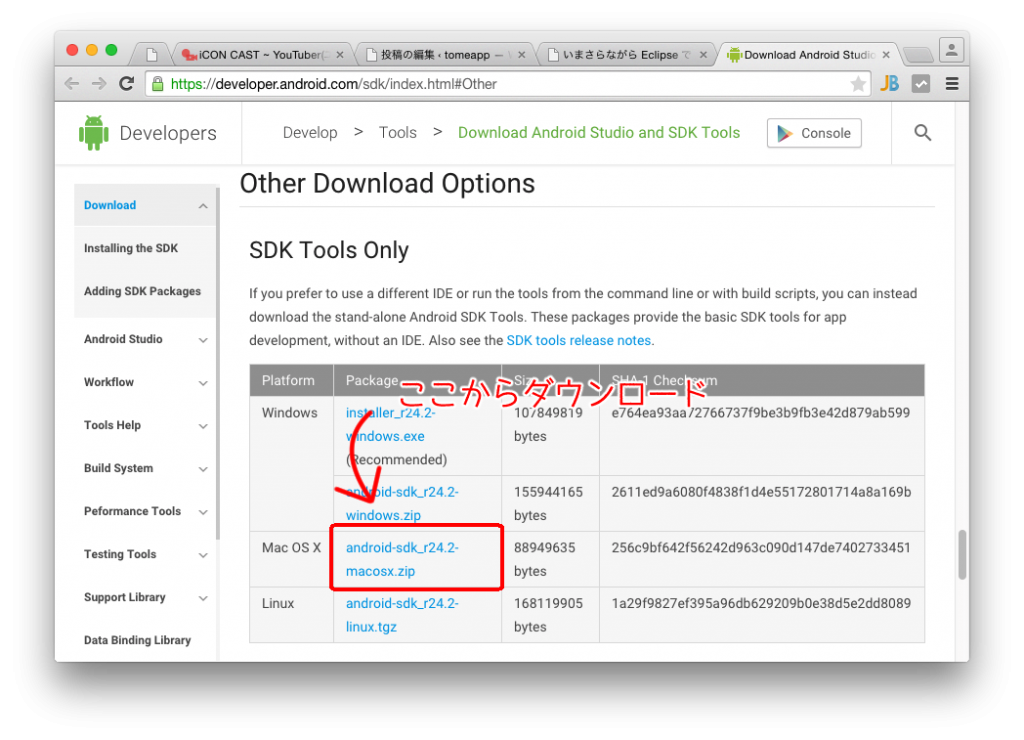
以下のページから Mac OS X 用 SDK Tools のパッケージをダウンロード・解凍し、任意の場所に置きます。自分は /opt/android-sdk-macosx に置きました。
https://developer.android.com/sdk/index.html#Other

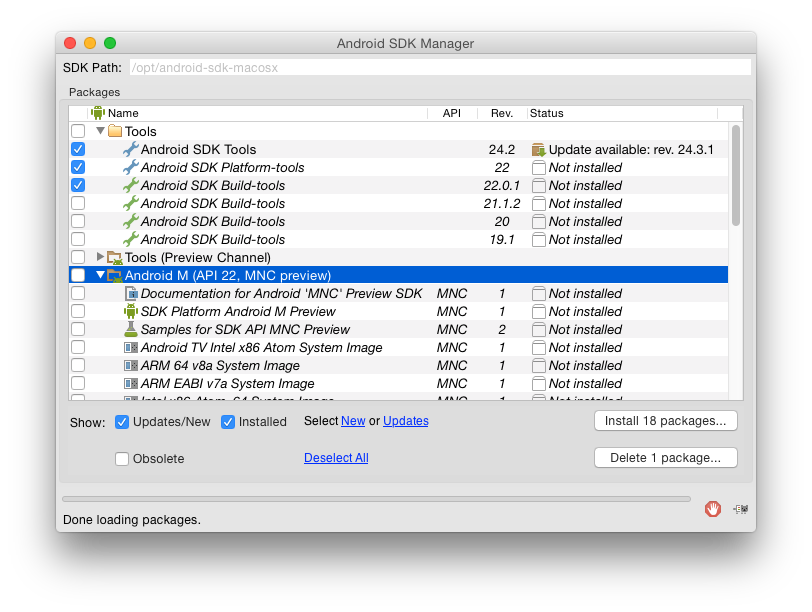
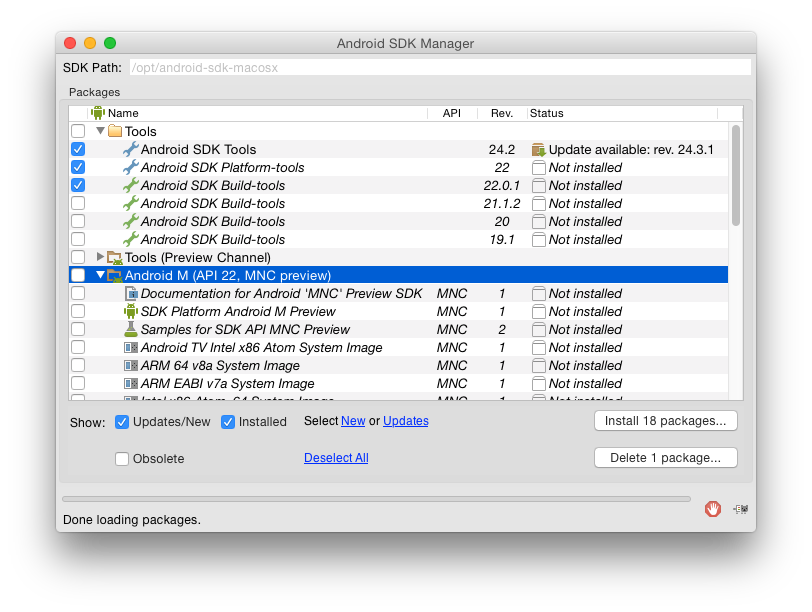
この中の android というコマンドから、Android SDK Manager を含めていろいろなツールが呼び出せます。android sdk とを実行すると Android SDK Manager を起動できます。
|
|
<span class="s1">$ <strong>cd /opt/android-sdk-macosx/tools</strong> $ <strong>pwd</strong> <span style="color: #339966;">/opt/android-sdk-macosx/tools</span> $ <span style="color: #0000ff;"><strong>./android sdk</strong></span> </span> |

Android SDK Manager の GUI が開いたら、デフォルトでいくつかの SDK が選ばれています。Android M というのは Lollipop の次の Android のことですが、今回は使わないので外すのがおすすめです。
Android Native Development Kit (NDK) のインストール
Cocos2d-JS は Cocos2d-x 上で動作しており、Cocos2d-x は主に C++ で記述されています。ですので Android 上で C++ を動作させるために Android Native Development Kit (NDK) のインストールが必要になります。
https://developer.android.com/ndk/downloads/index.html
Mac OS X 用のパッケージをダウンロードし、任意の場所に解凍します。自分は /opt/android-ndk-r10e にしました。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
$ <strong><span style="color: #0000ff;">chmod a+x android-ndk-r10c-darwin-x86_64.bin</span></strong> $ <span style="color: #0000ff;"><strong>./android-ndk-r10c-darwin-x86_64.bin</strong></span> <span style="color: #339966;">7-Zip SFX 9.20 Copyright (c) 1999-2010 Igor Pavlov 2010-11-18</span> <span style="color: #339966;">p7zip Version 9.20 (locale=utf8,Utf16=on,HugeFiles=on,4 CPUs)</span> <span style="color: #339966;">Processing archive: ./android-ndk-r10e-darwin-x86_64.bin</span> <span style="color: #339966;">Extracting android-ndk-r10e/prebuilt/darwin-x86_64/bin/2to3</span> <span style="color: #339966;">Extracting android-ndk-r10e/toolchains/aarch64-linux-android-4.9/prebuilt/darwin-x86_64/bin/aarch64-linux-android-c++</span> <span style="color: #339966;">Extracting android-ndk-r10e/toolchains/aarch64-linux-android-4.9/prebuilt/darwin-x86_64/bin/aarch64-linux-android-ld</span> <span style="color: #339966;">Extracting android-ndk-r10e/sources/cxx-stl/stlport/stlport/ </span> : : (中略) : : <span style="color: #339966;">Extracting android-ndk-r10e/build/awk</span> <span style="color: #339966;">Extracting android-ndk-r10e/build</span> <span style="color: #339966;">Extracting android-ndk-r10e</span> <span style="color: #339966;">Everything is Ok</span> $ <strong><span style="color: #0000ff;">mv android-ndk-r10e /opt</span></strong> $ |
antの確認
ant は汎用のビルドコマンドです。(昔でいう make ですかね。。) 最近のMac OS X には含まれていないようなので、もし ant -version と入力してエラーになるようであれば以下のサイトなどを参考に ant をインストールします。
Mac OS X 10.9 ( Mavericks ) に Homebrew で Apache Antをインストールする
http://yoshiweb.net/blog/?itemid=374
Cocos2d-JS に Android SDK, NDK, ant の情報を設定する
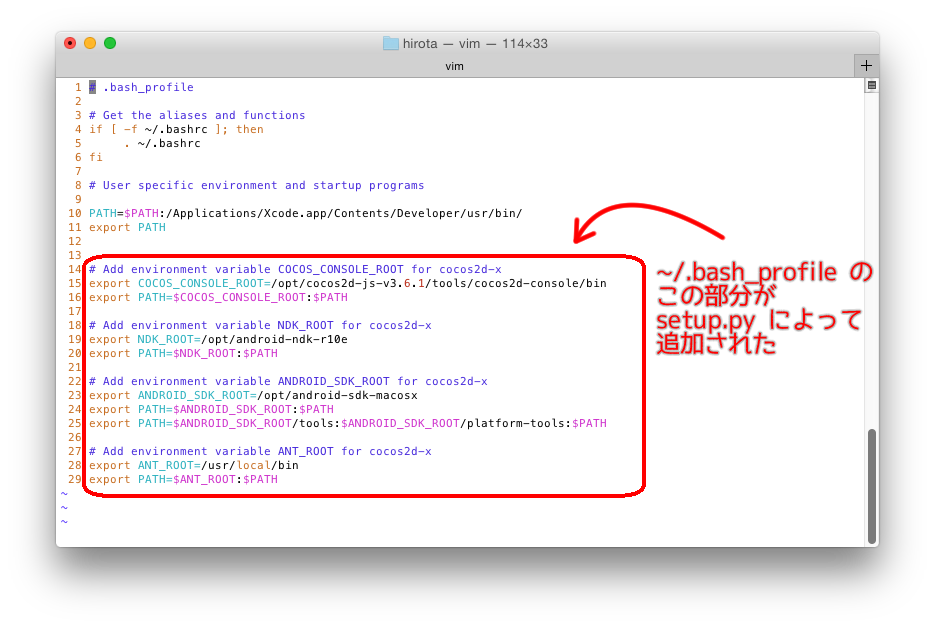
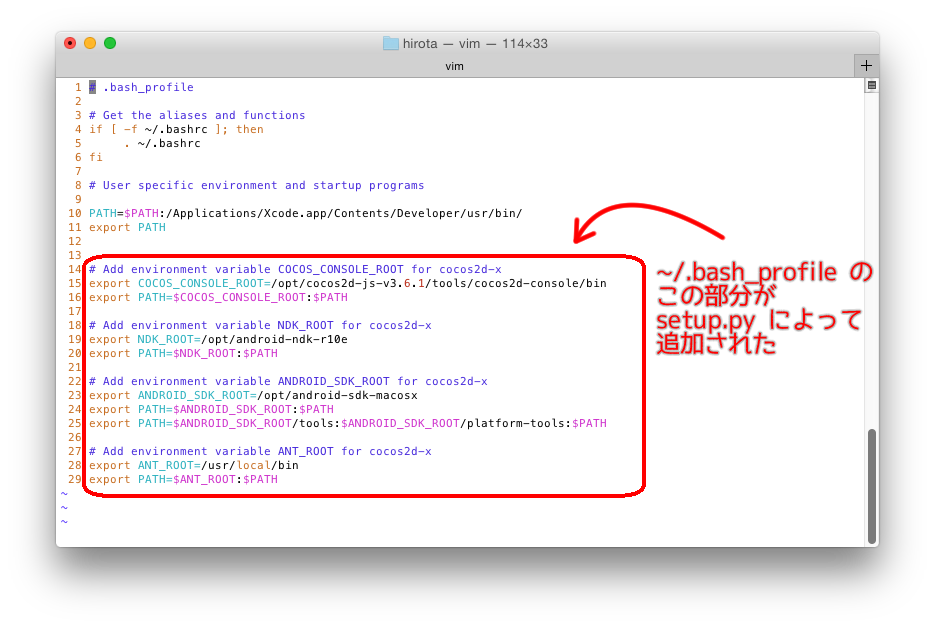
最後に「Cocos2d-JS の開発環境を構築する」で使用した setup.py を実行します。前回 Android NDK と SDK の場所は指定しませんでしたが、今回は指定します。青い部分はユーザーからの入力です。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
<span style="font-size: 8pt;">$ <span style="color: #0000ff;"><strong>pwd</strong></span></span> <span style="color: #339966; font-size: 8pt;">/opt/cocos2d-js-v3.6.1</span> <span style="font-size: 8pt;">$ <span style="color: #0000ff;"><strong>./setup.py</strong> </span></span> <span style="color: #339966; font-size: 8pt;">Setting up cocos2d-x...</span> <span style="color: #339966; font-size: 8pt;">->Check environment variable COCOS_CONSOLE_ROOT</span> <span style="color: #339966; font-size: 8pt;"> ->Find environment variable COCOS_CONSOLE_ROOT...</span> <span style="color: #339966; font-size: 8pt;"> ->COCOS_CONSOLE_ROOT not found</span> <span style="color: #339966; font-size: 8pt;"> -> Add COCOS_CONSOLE_ROOT environment variable...</span> <span style="color: #339966; font-size: 8pt;"> ->Added COCOS_CONSOLE_ROOT=/opt/cocos2d-js-v3.6.1/tools/cocos2d-console/bin</span> <span style="color: #339966; font-size: 8pt;">->Configuration for Android platform only, you can also skip and manually edit "/Users/hirota/.bash_profile"</span> <span style="color: #339966; font-size: 8pt;">->Check environment variable NDK_ROOT</span> <span style="color: #339966; font-size: 8pt;"> ->Find environment variable NDK_ROOT...</span> <span style="color: #339966; font-size: 8pt;"> ->NDK_ROOT not found</span> <span style="color: #339966; font-size: 8pt;"> ->Please enter the path of NDK_ROOT (or press Enter to skip):<span style="color: #0000ff;"><strong>/opt/android-ndk-r10e</strong></span></span> <span style="color: #339966; font-size: 8pt;"> -> Add NDK_ROOT environment variable...</span> <span style="color: #339966; font-size: 8pt;"> ->Added NDK_ROOT=/opt/android-ndk-r10e</span> <span style="color: #339966; font-size: 8pt;">->Check environment variable ANDROID_SDK_ROOT ->Find environment variable ANDROID_SDK_ROOT... ->ANDROID_SDK_ROOT not found ->Please enter the path of ANDROID_SDK_ROOT (or press Enter to skip):<span style="color: #0000ff;"><strong>/opt/android-sdk-macosx</strong></span> -> Add ANDROID_SDK_ROOT environment variable... ->Added ANDROID_SDK_ROOT=/opt/android-sdk-macosx </span> <span style="color: #339966; font-size: 8pt;">->Check environment variable ANT_ROOT</span> <span style="color: #339966; font-size: 8pt;"> ->Find environment variable ANT_ROOT...</span> <span style="color: #339966; font-size: 8pt;"> ->ANT_ROOT not found</span> <span style="color: #339966; font-size: 8pt;"> ->Find command ant in system...</span> <span style="color: #339966; font-size: 8pt;"> ->Path "/usr/local/bin" was found</span> <span style="color: #339966; font-size: 8pt;"> -> Add ANT_ROOT environment variable...</span> <span style="color: #339966; font-size: 8pt;"> ->Added ANT_ROOT=/usr/local/bin</span> <span style="color: #339966; font-size: 8pt;">A backup file "/Users/hirota/.bash_profile.backup7" is created for "/Users/hirota/.bash_profile".</span> <span style="color: #339966; font-size: 8pt;">Please execute command: "source /Users/hirota/.bash_profile" to make added system variables take effect</span> <span style="font-size: 8pt;">$</span> |
うまくいけば .bash_profile に必要な設定が追加されているはずです。

一度ログインし直して設定を反映させます。これで実行する設定は完了です。
Android Virtual Device (ADV=シミュレーター) の設定
ここではシミュレーターで実行する手順を書きますが、Android アプリをシミュレーターで動かすのは大変なうえ重いので、本格的に開発する場合は Android の実機を用意することを強くお勧めします。
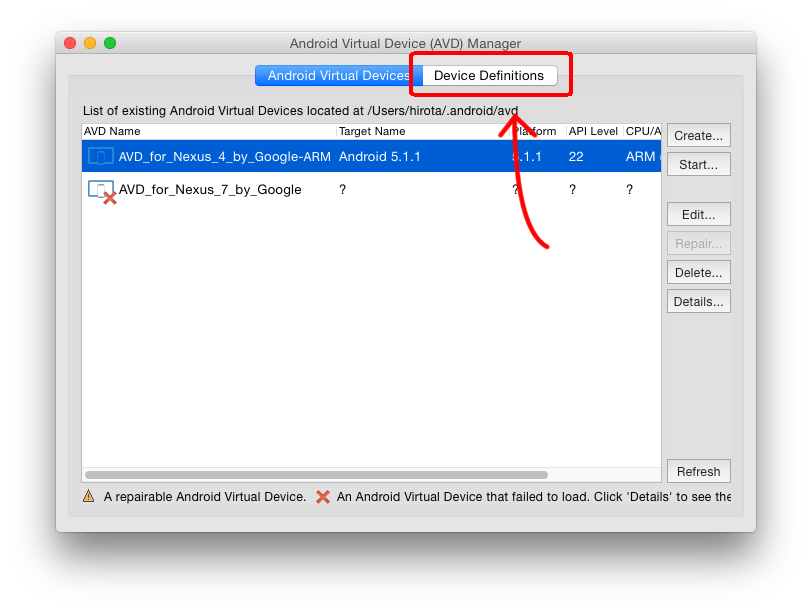
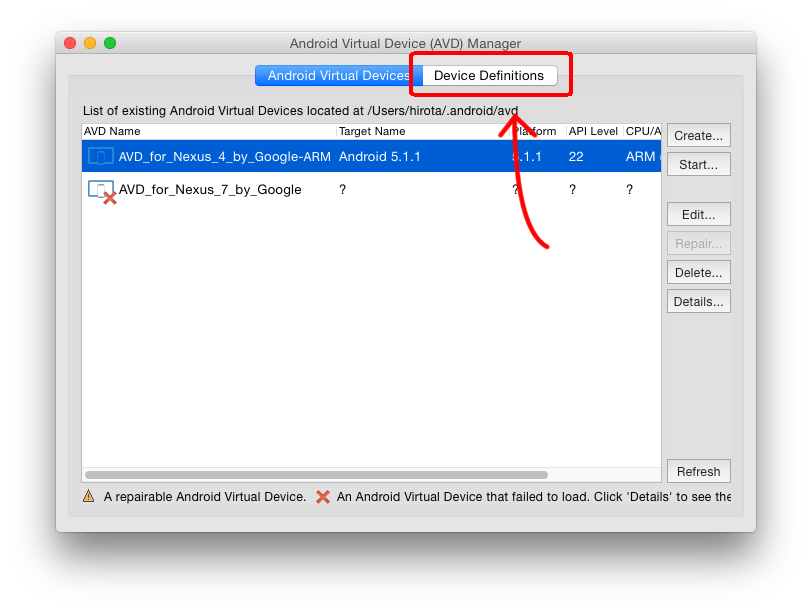
まず Android SDK Tools に含まれている android avd コマンでで Android Virtual Device Manager を起動します。
|
|
<span class="s1">$ <strong>cd /opt/android-sdk-macosx/tools</strong> $ <strong>pwd</strong> <span style="color: #339966;">/opt/android-sdk-macosx/tools</span> $ <span style="color: #0000ff;"><strong>./android avd</strong></span></span> |
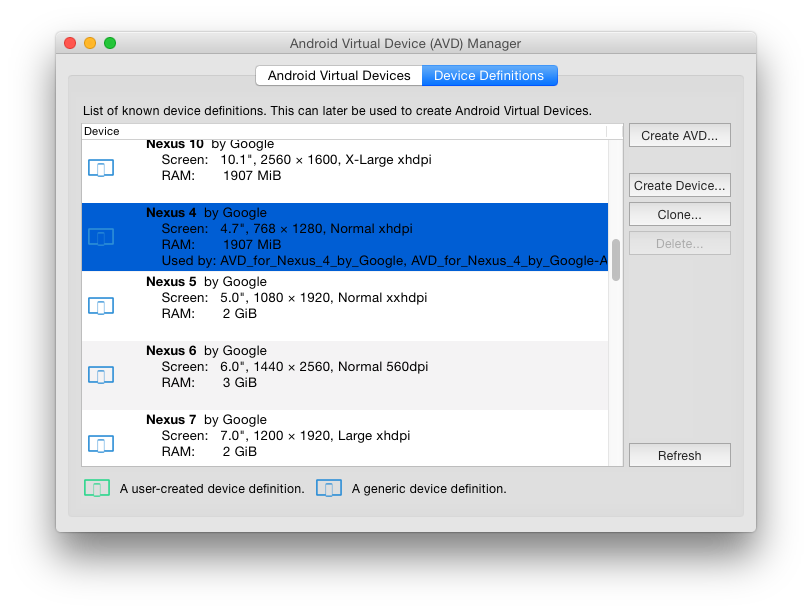
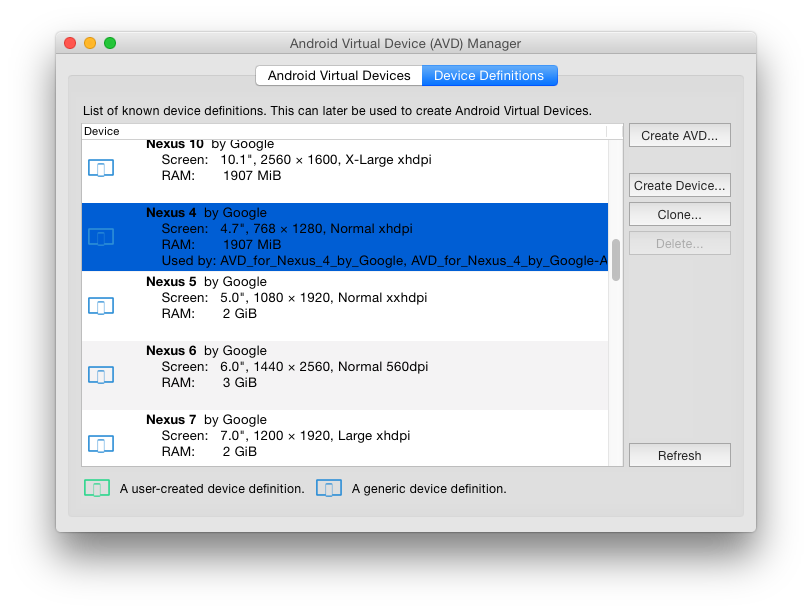
[Device Definitions] を押して定義済みのテンプレートを使います。
[Nexus 4 by Google] を選んで、

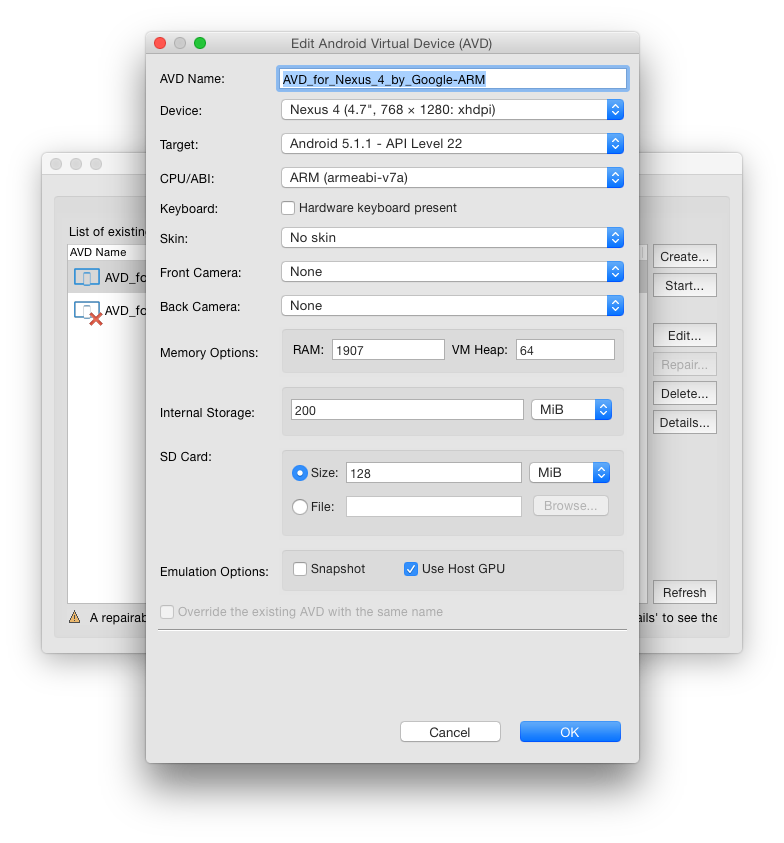
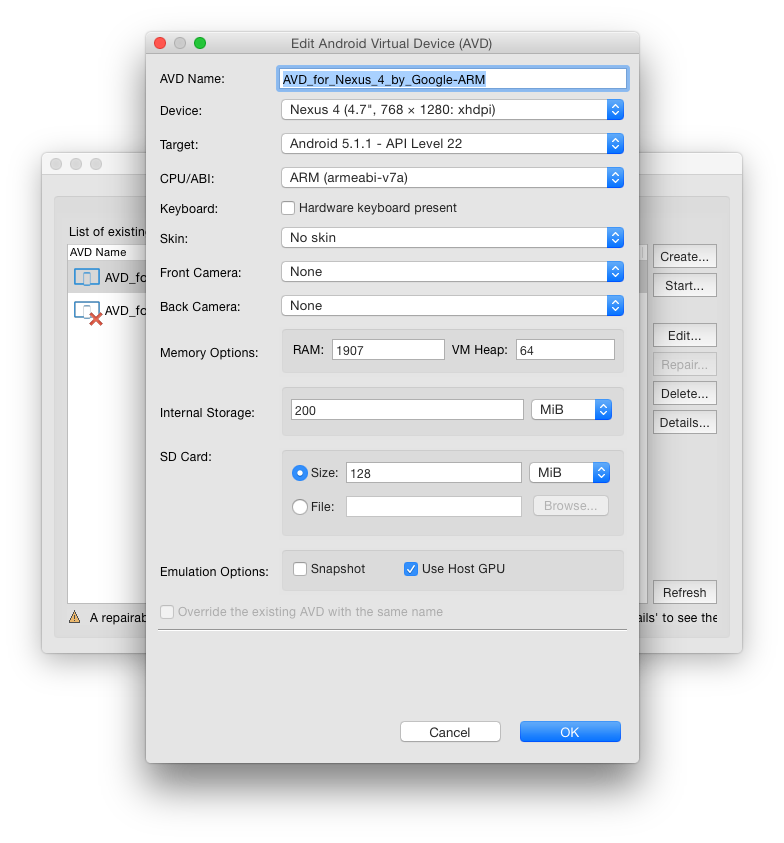
このような設定にしました。

CPU を ARM (armeabi-v7a) にしないと動作しなかったので注意してください。どうも NDK が ARM 用のネイティブコードしか生成していないような気がします。(これ CPU が Intel の実機だとどうなるんだろう・・・)
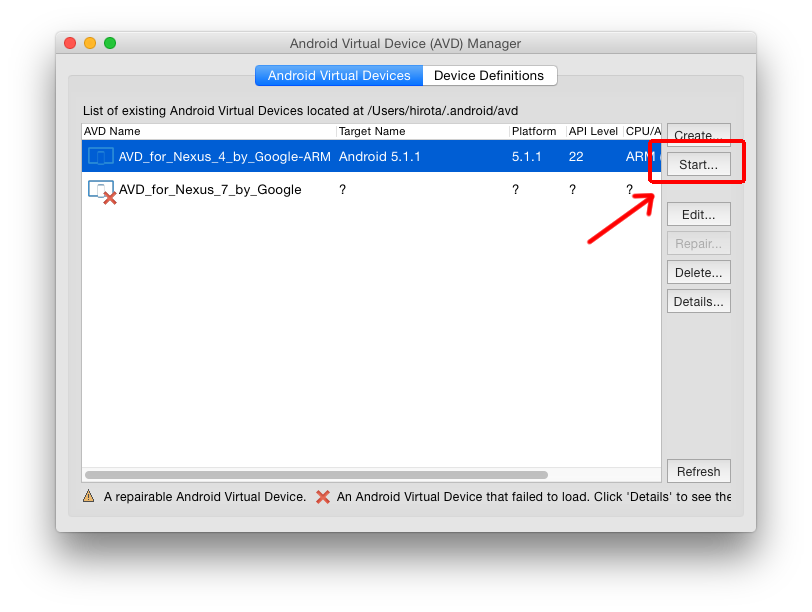
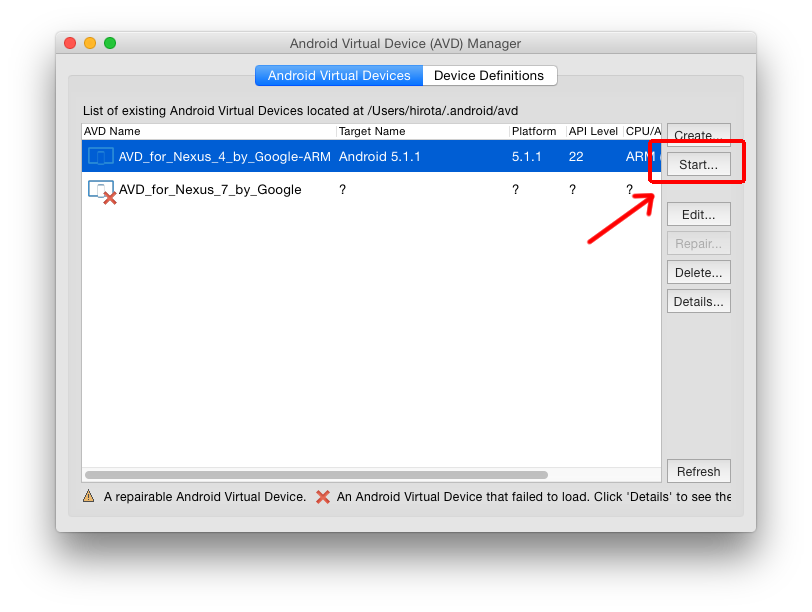
[Android Virtual Devices] のページの戻って、[Start…] ボタンでこの設定の AVD を起動しておきます。自分の環境では起動するまで数分かかったので辛抱強く待ちます。

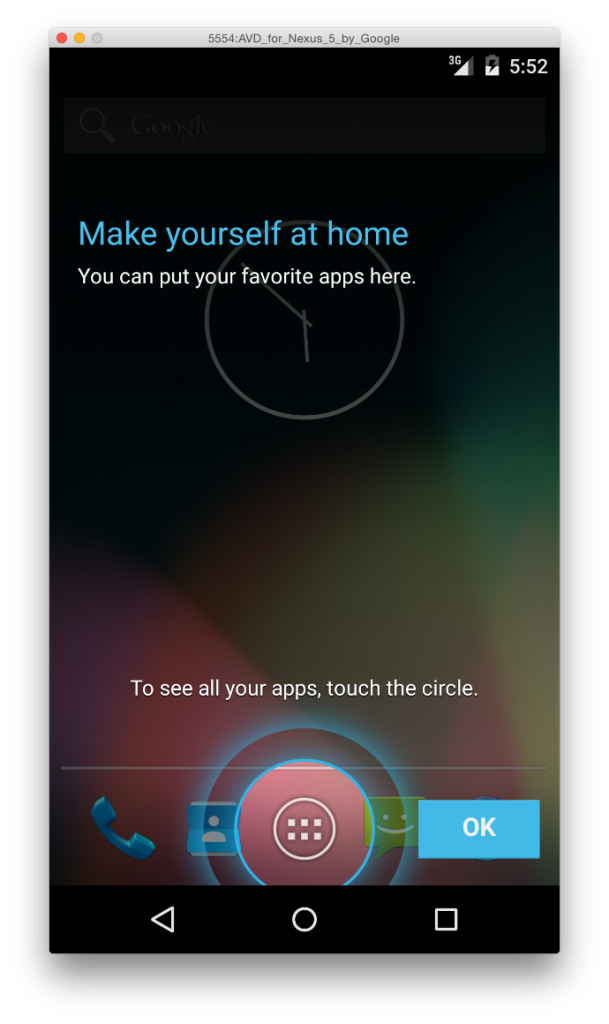
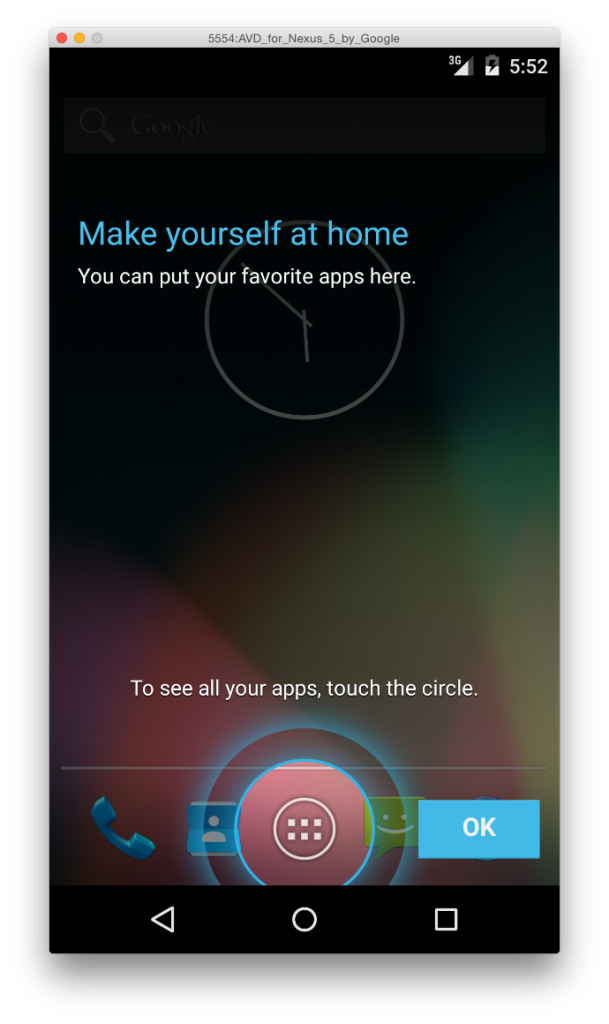
起動すると以下のようなウインドウが表示されます。

実行
上述の Android シミュレータ (AVD) が起動している状態で Cocos2d-JS プロジェクトのあるディレクトリに行って cocos run -p android と入力します。最初のビルドは数分かかるので辛抱強く待ちます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
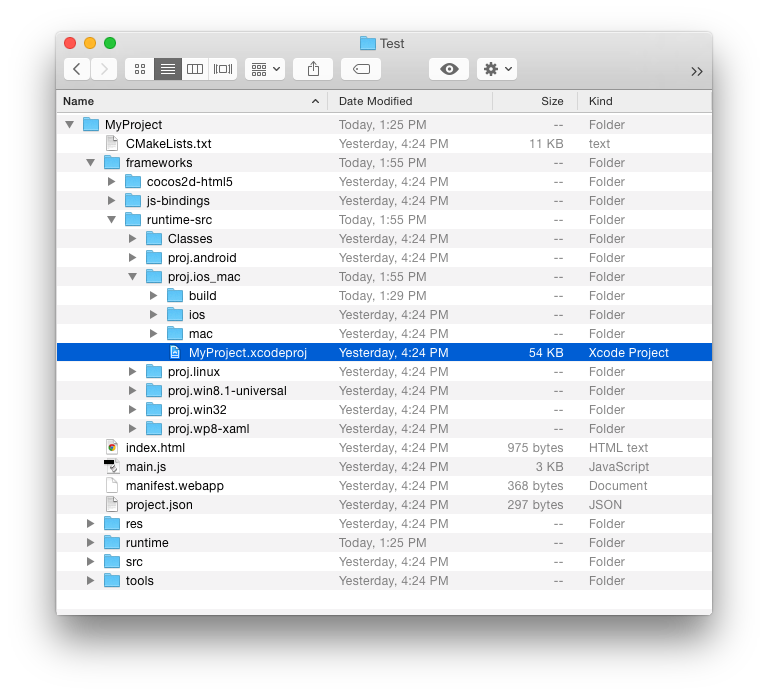
$ <span style="color: #0000ff;"><strong>cd MyProject</strong></span> $ <span style="color: #0000ff;"><strong>pwd</strong></span> <span style="color: #339966;">/My/Test/MyProject</span> $ <strong><span style="color: #0000ff;">cocos run -p android</span></strong> <span style="color: #339966;">Running command: compile</span> <span style="color: #339966;">Building mode: debug</span> <span style="color: #339966;">Android platform not specified, searching a default one...</span> <span style="color: #339966;">running: '/opt/android-sdk-macosx/tools/android update project -t android-22 -p /My/Test/MyProject/frameworks/runtime-src/proj.android'</span> <span style="color: #339966;">Updated project.properties</span> <span style="color: #339966;">Updated local.properties</span> <span style="color: #339966;">Updated file /My/Test/MyProject/frameworks/runtime-src/proj.android/proguard-project.txt</span> <span style="color: #339966;">It seems that there are sub-projects. If you want to update them</span> <span style="color: #339966;">please use the --subprojects parameter.</span> <span style="color: #339966;">Android platform not specified, searching a default one. <span style="color: #000000;"> :</span> <span style="color: #000000;"> :</span> <span style="color: #000000;">(中略)</span> <span style="color: #000000;"> : </span> <span style="color: #000000;"> :</span> -package: [apkbuilder] Current build type is different than previous build: forced apkbuilder run. [apkbuilder] Creating MyProject-debug-unaligned.apk and signing it with a debug key... -post-package: -do-debug: [zipalign] Running zip align on final apk... [echo] Debug Package: /My/Test/MyProject/frameworks/runtime-src/proj.android/bin/MyProject-debug.apk [propertyfile] Creating new property file: /My/Test/MyProject/frameworks/runtime-src/proj.android/bin/build.prop [propertyfile] Updating property file: /My/Test/MyProject/frameworks/runtime-src/proj.android/bin/build.prop [propertyfile] Updating property file: /My/Test/MyProject/frameworks/runtime-src/proj.android/bin/build.prop [propertyfile] Updating property file: /My/Test/MyProject/frameworks/runtime-src/proj.android/bin/build.prop -post-build: debug: BUILD SUCCESSFUL Total time: 12 seconds Move apk to /My/Test/MyProject/runtime/android build succeeded. Running command: deploy Deploying mode: debug installing on device <span style="color: #ff00ff;">running: '/opt/android-sdk-macosx/platform-tools/adb uninstall org.cocos2dx.MyProject'</span> Failure [DELETE_FAILED_INTERNAL_ERROR] <span style="color: #ff00ff;">running: '/opt/android-sdk-macosx/platform-tools/adb install "/My/Test/MyProject/runtime/android/MyProject-debug.apk"'</span> 1671 KB/s (10044151 bytes in 5.866s) pkg: /data/local/tmp/MyProject-debug.apk Success Running command: run starting application <span style="color: #ff00ff;">running: '/opt/android-sdk-macosx/platform-tools/adb shell am start -n "org.cocos2dx.MyProject/org.cocos2dx.javascript.AppActivity"'</span> Starting: Intent { cmp=org.cocos2dx.MyProject/org.cocos2dx.javascript.AppActivity } <span style="color: #000000;">$</span> </span> |
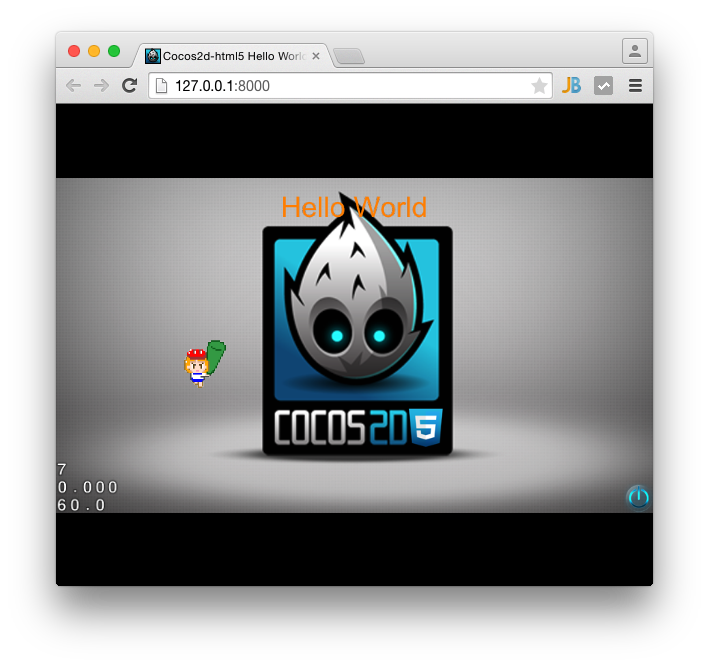
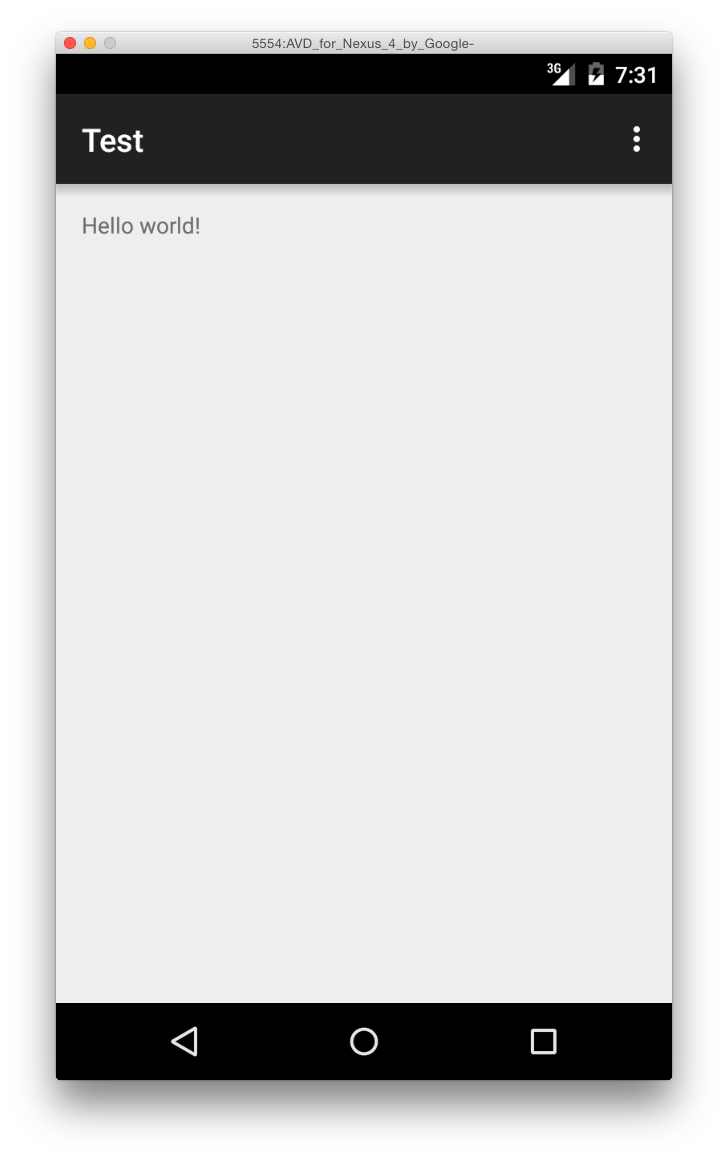
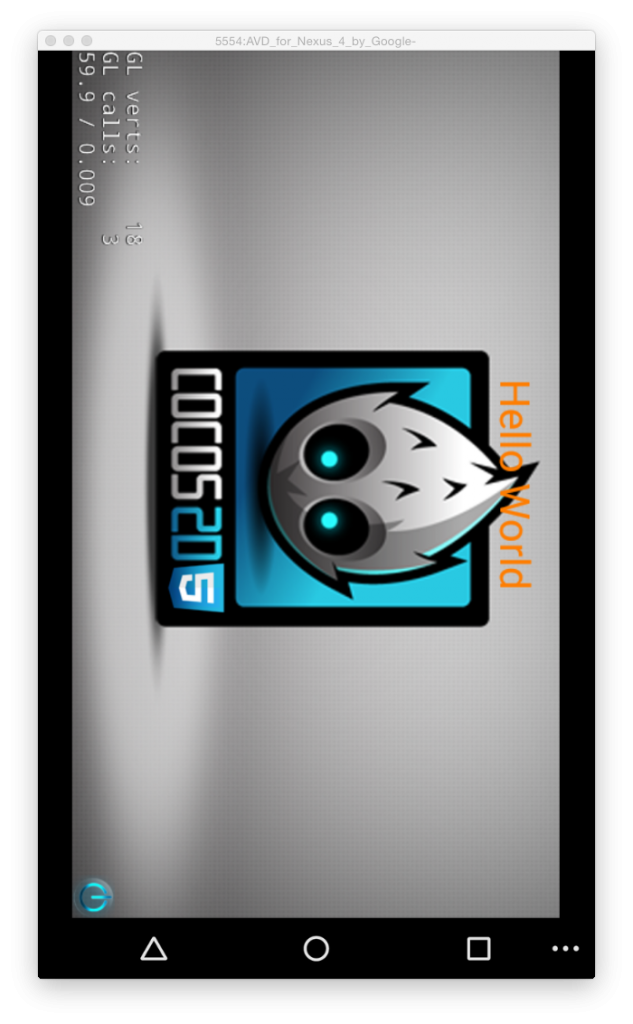
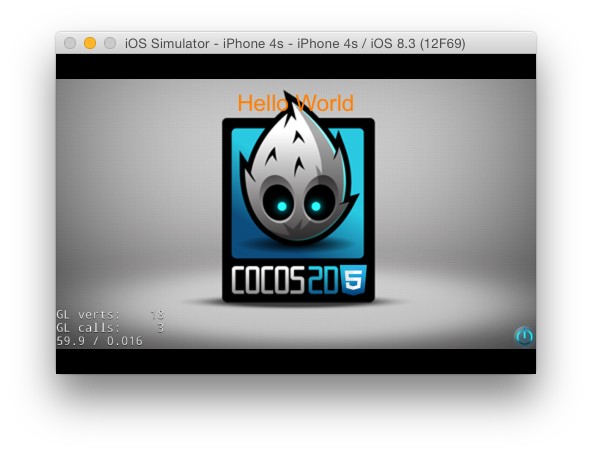
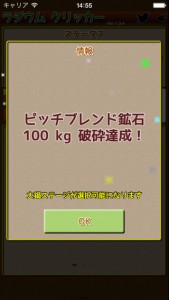
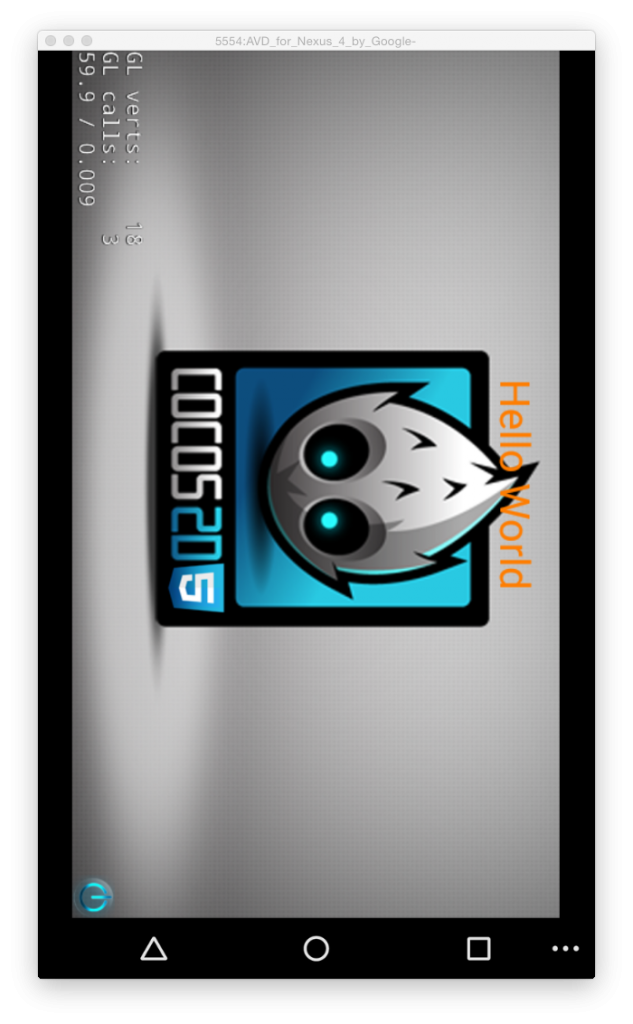
うまくいけば先ほど起動しておいた Android シミュレーター上でサンプルアプリが実行されます!!

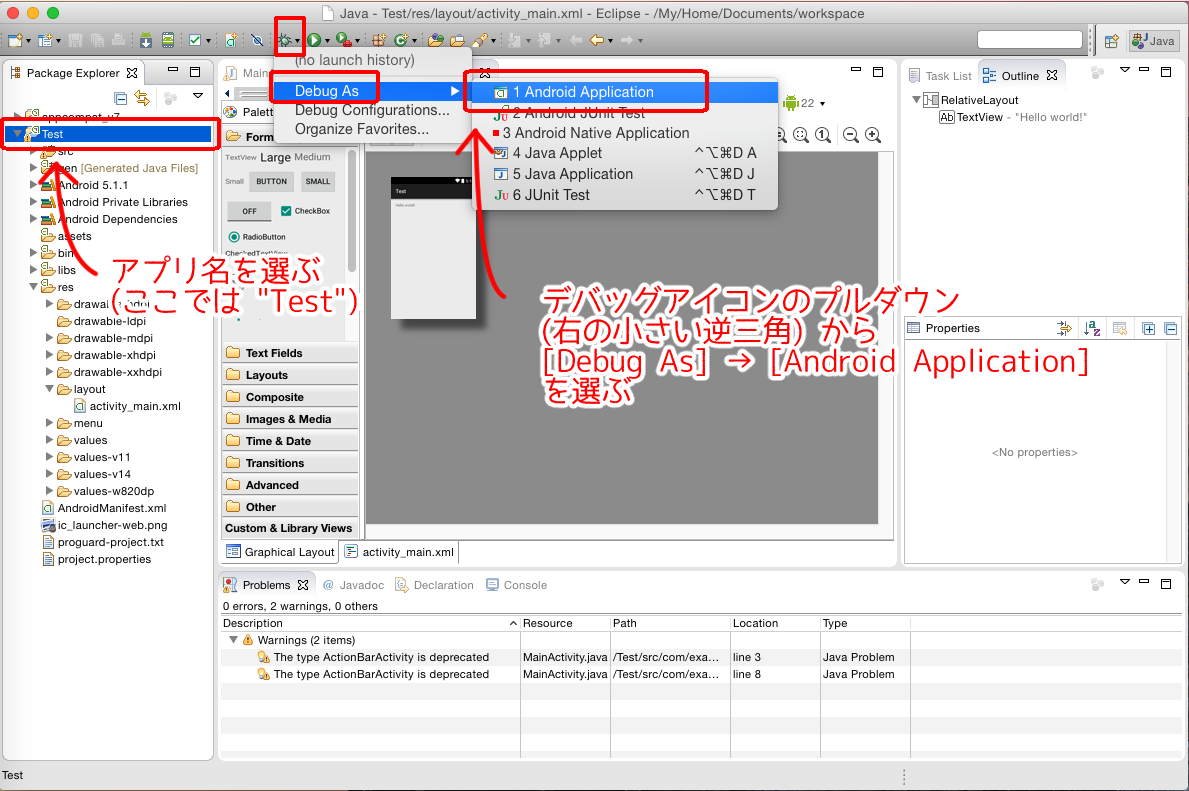
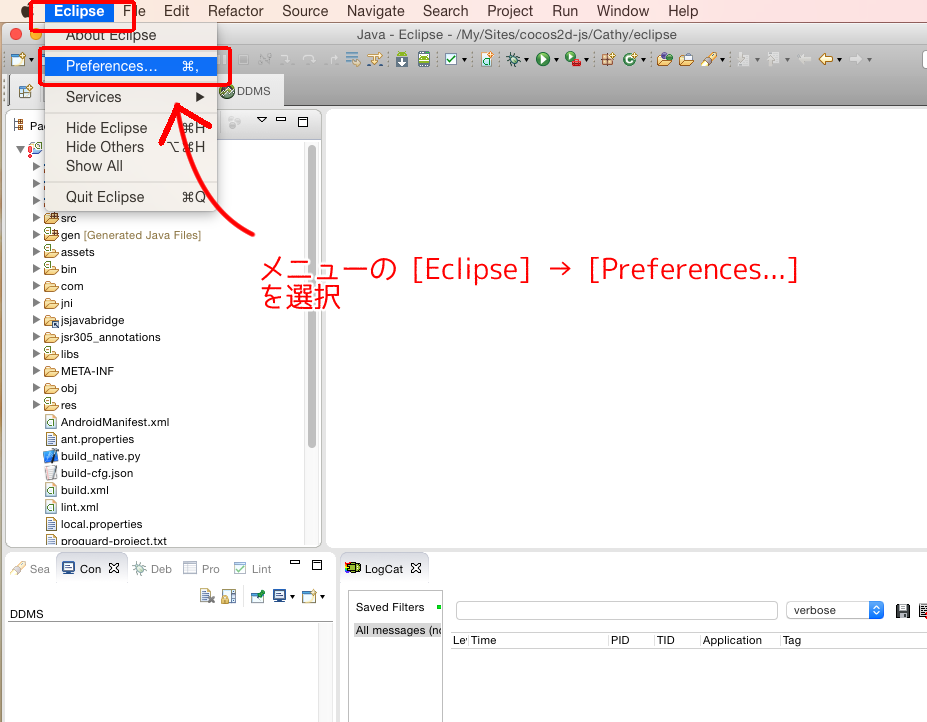
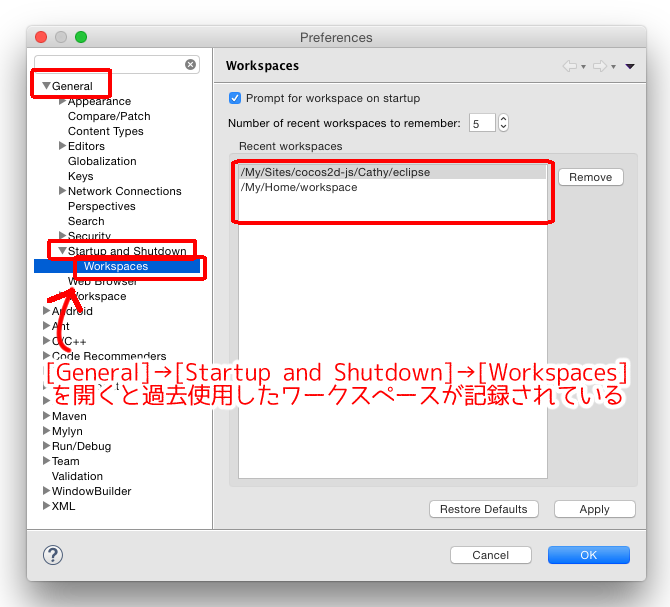
ここまであえて Eclipse を使わないで来ましたが、次回は Eclipse を使って開発する方法を紹介しようと思います。